ファーストビューは、ユーザーに強烈な第一印象を与え、サイトの魅力を伝える重要なエリアです。
しかし、単なるデザインはもちろん、設計も何となく組み立ててはいけません。
魅力的かつ効果的なファーストビューには、さまざまな要素を考慮する必要があります。
そこで本記事では、ファーストビューの重要性と成功するための7つの設計ポイント、優れたデザインの参考事例を紹介します。
ユーザーエンゲージメントを高めるファーストビューを設計する際の参考にしてください。
この記事の内容
ファーストビューとはアクセスしたホームページの最初に見える画面領域

ファーストビューとは、ホームページにアクセスした訪問者が最初に目にする画面領域のことを指します。
訪問者にとっての「第一印象」となり、Webサイトの全体的な印象を決定づける重要な要素です。
効果的なファーストビューは、鮮明な画像や明確なメッセージ、興味を引く要素を組み合わせることで、訪問者の関心を瞬時に引きつける必要があります。
サイトの目的や提供している価値を素早く伝えて、訪問者がサイト内に滞在する時間を延ばせるように設計しましょう。
ファーストビューの重要性

ファーストビューの重要性は、即効性と影響力です。
訪問者は通常、数秒以内にWebサイトに対する印象を形成し、サイトの信頼性や利用意欲を判断します。
ファーストビューで魅力を伝えられなければ、すぐに離脱されかねません。
ファーストビューは、Webサイトのコンバージョン率に直結するため、ビジネスの成功に大きく左右します。
ファーストビューを設計する際には、ただのデザイン要素ではなく、マーケティング戦略の核心部分として意識しましょう。
ファーストビューでユーザーを引きつける設計のポイント7つ

では、ファーストビューでユーザーを引きつける設計のポイントを7つ解説します。
- 商品やサービスが一目でわかる画像や動画を入れる
- 魅力的なキャッチコピーを入れる
- シンプルなデザインにする
- CTAボタンを設置する
- 具体的な数字で権威性をアピールする
- PCやスマホなどデバイスごとにサイズを最適化する
- ユーザーの導線を最適化する
商品やサービスが一目でわかる画像や動画を入れる
ファーストビューには、訪問者が一目で何を提供しているかを理解できるような画像や動画が不可欠です。
鮮明で高品質の画像や動画を使用して商品やサービスを紹介することで、訪問者は何が提供されているかを即座に理解できます。
例えば、旅行サイトでは、美しいビーチの写真や、心躍る旅行の瞬間を捉えた動画を掲載することで、訪問者の利用意欲を刺激できるでしょう。
ファーストビューには、訪問者が直感的にサービスを理解できて、興味を持ちやすい画像や動画を入れましょう。
魅力的なキャッチコピーを入れる
魅力的なキャッチコピーは訪問者の関心を引き、記憶に残るメッセージを伝える力を持っています。
キャッチコピーには、1番に伝えたいメッセージや価値を、短く印象に残るような形で表現しましょう。
例えば、「あなたの毎日を、もっと輝かせる」のように単純で強力なメッセージは、訪問者の感情に訴えられて、興味を刺激できます。
シンプルなデザインにする
シンプルなデザインは、訪問者の注意を散らすことなく、重要な情報に集中させることが可能です。
ファーストビューは、過剰な装飾や情報を入れずに、必要最小限の要素に絞り込みましょう。
シンプルで整理されたレイアウトは、訪問者がサイトの目的や行動を促すメッセージを理解しやすくなります。
CTAボタンを設置する
CTA(Call to Action)ボタンを設置することは、訪問者を望むアクションへと導く上で不可欠です。
明瞭で目立つCTAは、購読の促進や商品の購入など、訪問者の次のステップを明確に表せます。
CTAボタンは、訪問者の注意を引き、次の行動を促すために色やサイズ、設置する位置を意識しましょう。
具体的な数字で権威性をアピールする
そして、ファーストビューでは、具体的な数字を提示して権威性をアピールしましょう。
顧客の成功事例やサービスの利用者数、市場での成果など、具体的な数字は訪問者に安心感と信頼を与えます。
例えば、「多くの利用者がいるサービス」よりも「100万人以上が愛用するサービス」のほうが、訪問者にポジティブな印象を与え、サービスへの信頼性と権威性を高めることが可能です。
PCやスマホなどデバイスごとにサイズを最適化する
ファーストビューは、PCだけでなく、スマートフォンやタブレットなど、異なるスクリーンサイズに最適化しましょう。
レスポンシブデザインを取り入れることで、どのデバイスを使用していても、ファーストビューが機能的かつ魅力的に表示されます。
多様なデバイスでの最適な表示は、訪問者の満足度を高められます。
ユーザーの導線を最適化する
ファーストビューの設計において、ユーザーの導線を最適化しましょう。
サイト内での滞在時間とエンゲージメントの増加に影響します。
訪問者が直感的に理解し、求める情報や製品へとスムーズにアクセスできるレイアウトを意識しましょう。
訪問者にストレスのない快適な体験を提供することで、ブランドの印象アップにもつながります。
ファーストビューの失敗例3選

ファーストビューの失敗例として3つご紹介します。
- ターゲットが明確に設定されていない
- 重要なコンテンツがわからない
- 表示速度が遅い
ターゲットが明確に設定されていない
ファーストビューでの一般的な失敗は、ターゲットオーディエンスが明確に設定されていないケースです。
例えば、商品が豊富でも、どの年齢層や興味を持つユーザーに適しているのかが不明確だと、訪問者は自分に合った情報や製品があるのかを判断しにくくなります。
Webサイトが誰に向けて作られているのか、訪問者が理解できるようにしましょう。
重要なコンテンツがわからない
ファーストビューで、訪問者が重要なコンテンツを即座に理解できない場合、関心を失ってしまいます。
例えば、多数のリンクや情報が詰め込まれたファーストビューは、ユーザーに圧迫感を与え、重要なコンテンツを見落とす原因になりかねません。
訪問者が何をすべきか、次にどこへ行けばよいのかを理解できない状態を引き起こします。
表示速度が遅い
Webページの表示速度が遅いと、即座に情報を得たい訪問者の期待に応えられません。
いくらデザインが優れていても、表示に時間がかかりすぎると、多くの訪問者はサイトを離れてしまいます。
表示速度も意識してファイルのサイズや画像の圧縮など、できる対策をとる必要があります。
ファーストビューの参考になるデザイン事例3選
ファーストビューの参考になるデザイン事例として3つのサイトをご紹介します。
- コーポレートサイト
- ブランドサイト
- サービスサイト
コーポレートサイト

「日本航空(JAL)」の公式Webサイトです。
クリーンで洗練されたデザインで、企業のブランドイメージを強化するために、赤と白を基調とした色使いが効果的に活用されています。
トップページには、直感的なナビゲーションが配置されており、訪問者は容易に必要な情報にアクセス可能です。
ブランドサイト

焼き菓子ブランド「BAKE」の公式サイトです。
暖かみのある色合いと独特のフォントが使用されており、訪問者に温かくて親しみやすい印象を与えます。
製品の魅力を前面に出した写真と、ストーリーテリングを重視したコンテンツが特徴的です。
サービスサイト

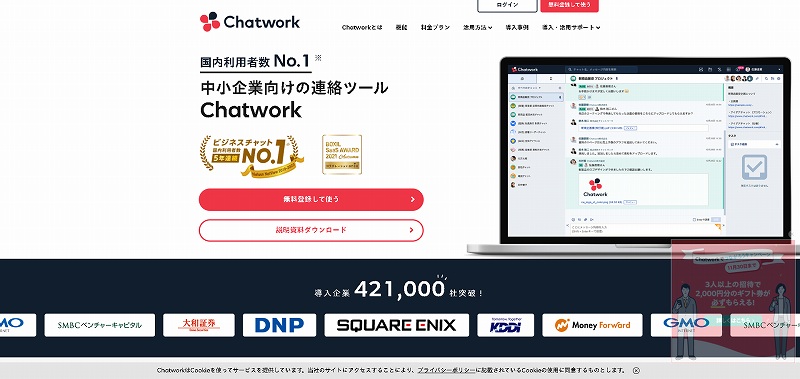
ビジネスコミュニケーションツール「Chatwork」の公式サイトです。
明るくダイナミックなデザインが特徴で、ビジネスユーザーに向けたプロフェッショナルな印象を与えます。
訪問者がサービスの機能や利点をすぐに理解できるようなシンプルで直感的なレイアウトが特徴です。
ファーストビューに関するよくある質問

ファーストビューに関するよくある質問を3つご紹介します。
- ファーストビューの高さや幅のサイズはどれくらいですか?
- ファーストビューの動きが面白いアニメーションのサイト事例を教えてください
- ファーストビューでの離脱率はどれくらいですか?
ファーストビューの高さや幅のサイズはどれくらいですか?
ファーストビューのサイズは、使用しているデバイスやブラウザによっても異なります。
パソコンの場合は、モニターの解像度に合わせて、幅1,000〜1,200px、高さ550〜650pxが最適でしょう。
スマートフォンは、横幅350〜365px、高さ600〜650pxが最適だとされています。
ただし、スマートフォンの画面サイズは機種によって異なるため、必ずしも最適とは限りません。
Googleアナリティクスで、訪問したユーザーの画面の解像度を分析して、自社のホームページに最適なサイズを考えてみましょう。
ファーストビューの動きが面白いアニメーションのサイト事例を教えてください
ファーストビューでアニメーションを活用するWebサイトは、ユーザーの注意を引きつけるのに効果的です。
ファーストビューの動きに工夫が見られるサイト事例を3つご紹介します。
こうした事例を参考にしつつ、伝えたい雰囲気やイメージを踏まえて工夫をしてみてください。
ファーストビューでの離脱率はどれくらいですか?
ファーストビューの離脱率は、多くの要因によって異なりますが、一般にWebサイトの最初の数秒間で約50%の訪問者がサイトを離れると言われています。
2017年に実施された調査データによると、ページの表示速度が3秒以上かかるサイトは訪問したユーザーの53%が離脱すると立証されました。5秒以上なら90%が離脱するとも公表されています。
参照:New Industry Benchmarks for Mobile Page Speed – Think With Google
ファーストビューは、遅くとも3秒以内に表示されるように設計しましょう。
まとめ:ファーストビューの最適化で滞在時間の増加につなげよう

ファーストビューを最適化することで、訪問者の関心を引き、サイト上での滞在時間を延長させることが可能です。
訪問者のエンゲージメントにも直結するため、ビジネスの成果にも大きく影響します。
ターゲットに合った内容とデザインで、訪問者に強い印象を残せる魅力的なファーストビューを設計しましょう。