ユーザーがホームページにアクセスした際、最初に訪問するランディングページ。ユーザーに興味を持ってもらうためには、おしゃれなデザイン性も重要です。
とはいえ、デザインにはさまざまな種類があり、どうすればおしゃれなランディングページを作成できるのかわからない方も多いでしょう。
そこで本記事では、おしゃれなランディングページの参考になるサイトを7つ紹介します。他にもデザイン例や作成のポイント、無料ツールなども紹介しますので、ぜひ参考にしてみてください。
 LP(ランディングページ)とは?メリットや作成・運用ポイントを解説
LP(ランディングページ)とは?メリットや作成・運用ポイントを解説
この記事の内容
おしゃれなランディングページ(LP)が見つかる参考サイト7選

それでは、おしゃれなランディングページが見つかるおすすめサイトを7つ紹介します。
- ランディングページ集めました
- SANKOU!
- イケてるランディングページ集めてみました
- LPアーカイブ
- Web Design Clip
- 縦長ページのデザイン集めました
- LP advance
ランディングページ集めました

「ランディングページ集めました」は、Webディレクターの管理人がおすすめするランディングページデザインを紹介するサイトです。
コンバージョンアップを目的に、おしゃれなランディングページを作成したい方に役立つでしょう。
なお、こちらのサイトで紹介されているのは、2009年6月~2021年10月までの情報です。
SANKOU!

「SANKOU!」は、新しく公開されたサイトや、リニューアルされたサイトをメインに紹介しています。
主に直近2~3年のデザインを集めており、掲載日も紹介されているためトレンドを知りたいときにも役立つでしょう。
気になるサイトはお気に入りに登録しておけますし、デザインの詳細にはサイト制作者を確認できるのもポイントです。
2023年8月時点で、3,362件のサイトが掲載されています。
イケてるランディングページ集めてみました

「イケてるランディングページ集めてみました」は、Web制作会社の株式会社ZEROが、厳選したおしゃれなランディングページを紹介するサイトです。
年間120ページの制作実績を持つ会社が選んだ、さまざまなジャンルのランディングページを参考にできます。
紹介されているのは、2017年〜2022年に公開されたホームページですが、カラーやジャンルなど、目的に合わせて検索できるのがポイントです。
LPアーカイブ

「LPアーカイブ」は、株式会社Ryuki Designが運営する、クオリティが高く見やすいランディングページを厳選して紹介するポータルサイトです。
毎日10ページ以上のランディングページが追加されています。
ページの全体像が見られるだけでなく、複合的な絞り込みやキャッチコピーを一覧で表示するアーカイブ機能を活用できるのもポイントです。
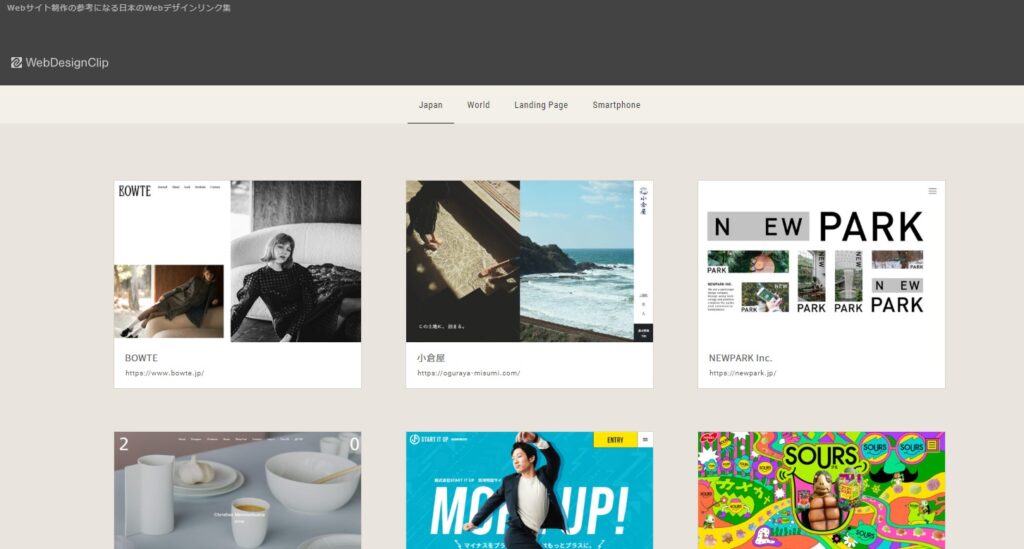
Web Design Clip

「Web Design Clip」は、国内・海外のWebデザインや、ランディングページ、スマホ・レスポンシブWebデザインリンク集をまとめたサイトです。
デザインは日々更新されているため、最新のランディングページを参考にできます。
国内・海外・LP・スマートフォン用の4つのカテゴリーに分かれており、いずれも写真集のようにおしゃれに紹介されているので、デザインの参考になるでしょう。
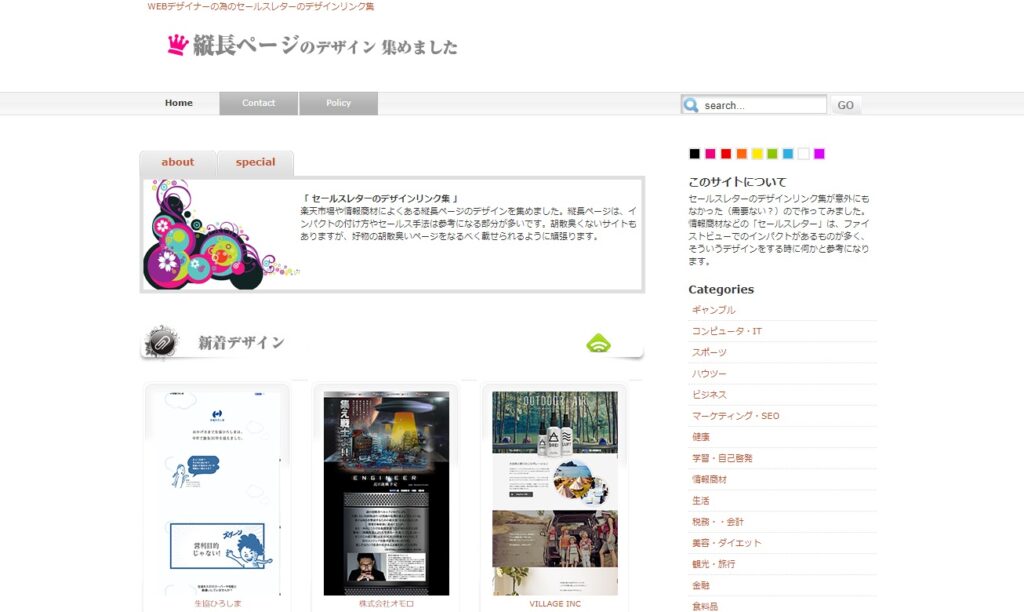
縦長ページのデザイン集めました

「縦長ページのデザイン集めました」は、セールスレターのデザインリンク集です。
名前の通り縦長のデザインに特化しており、画面をスクロールしなくてもランディングページの全体像を確認できるようになっています。
スマホ画面が並んでいるようにLPデザインが紹介されており、一目で全体を見渡せるので、LPの全体像をつかみやすいでしょう。
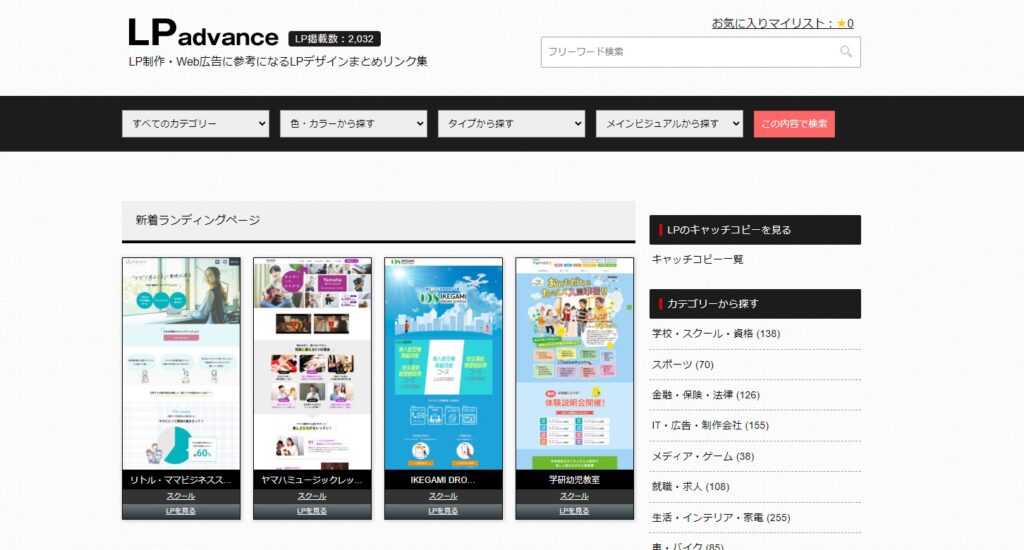
LP advance

「LP advance」は、デザイナーやコピーライターなど、ランディングページ制作に関わるクリエイターに向けてランディングページのデザインを紹介しています。
制作者目線で作成されているので、ランディングページのデザインはもちろんのこと、心に響くキャッチコピーを参考にできるのもポイントです。
おしゃれなランディングページ(LP)の参考デザイン10選

続いて、おしゃれなランディングページの参考になるデザイン10選を紹介していきます。
- スターバックス
- TinyFaces NFT
- 東宝株式会社
- ビアガーデン&BBQテラス URBAN
- 白い恋人パーク
- デジタル・アドバタイジング・コンソーシアム株式会社
- 男の退職代行
- Luminers
- 有限会社寺田三五郎商店
- 空気ケーキ
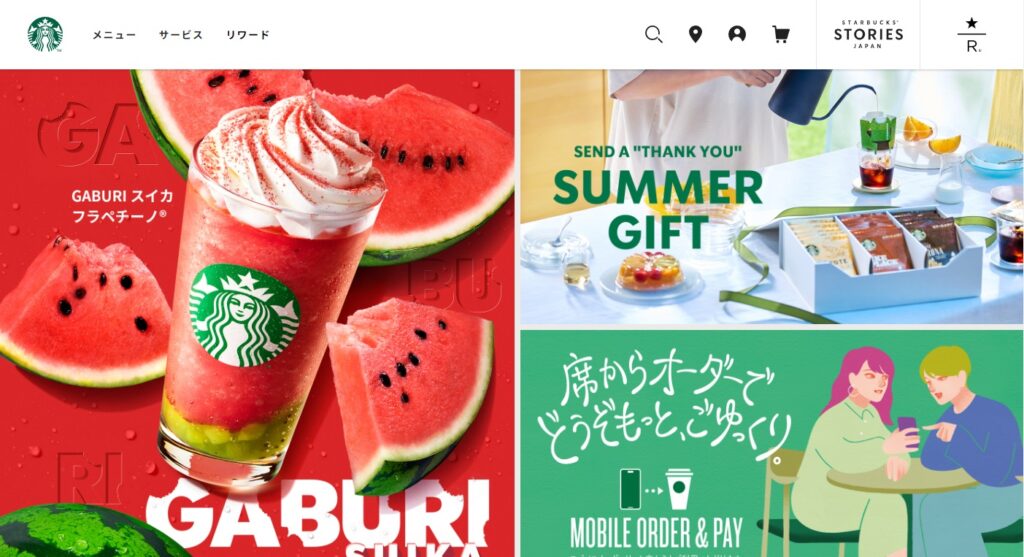
スターバックス

スターバックスのランディングページは、「新商品情報」「ギフト」「モバイルオーダー」をおしゃれにレイアウトしています。
写真やフォントを商材に合わせて使い分けているので、見やすいのも特徴です。
ヘッダーには「メニュー」「サービス」「リワード」の他、サイト内検索や店舗検索など、知りたい情報に素早くアクセスできる工夫も取り入れられています。
ページをスクロールすると、オンラインストアのおすすめ商品が紹介されているので、ギフトを贈りたいときにも便利でしょう。
TinyFaces NFT

TinyFaces NFTは、ブロックチェーン上で発行されるNFTを3Dキャラクターとして生成できるコミュニティサイトです。
肌色や顔の特徴など、無制限の組み合わせから選べるので、同じキャラクターが存在しないのも特徴といえます。
ランディングページでは、キャラクターコレクションや、購入したキャラクターをスマートフォンやスマートウォッチの壁紙に使用できることもおしゃれに紹介されています。
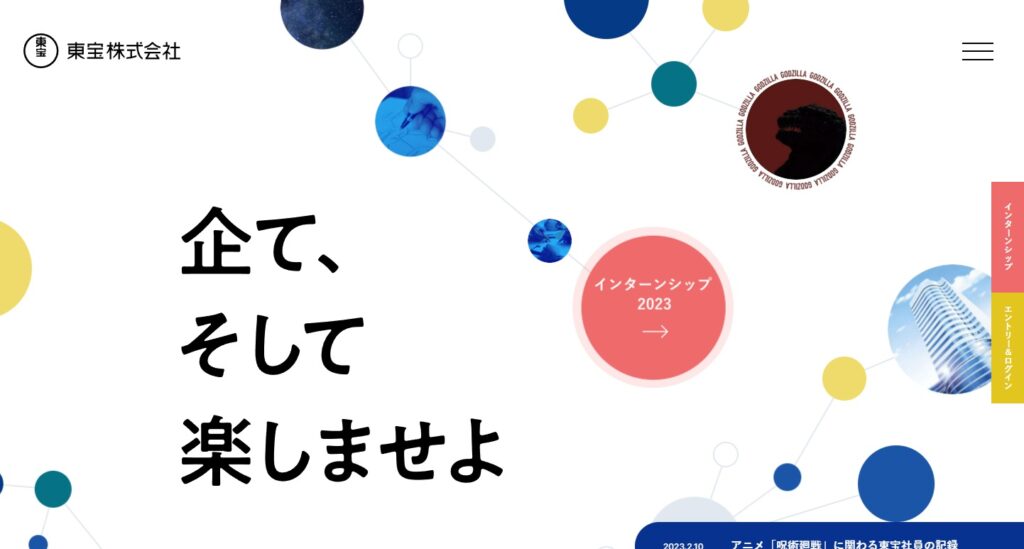
東宝株式会社

東宝株式会社の公式サイトにアクセスすると、動きのあるランディングページが目に入ります。
下にスクロールすると、インターンシップに関する情報や社長メッセージ、事業紹介の次に人気アニメ「呪術廻戦」に関わった東宝写真の記録なども確認できます。
さらにスクロールしていくと、プロデューサー対談や、前年度の新入社員が語るエピソードまで、エンターテイメントをイメージさせる構成になっているのが特徴です。
ビアガーデン&BBQテラス URBAN

ビアガーデン&BBQテラス URBANのランディングページは、バーベキューメニューやお店の外観、うえ方見た全体像などが、スライドショーで展開されます。
ヘッダーには、メニュー・ニュース・交通アクセスが表示されており、知りたい情報をスクロールなしで素早く確認できます。
ページをスクロールすると、プランが紹介されており、全コースに付いている飲み放題のドリンクメニューのラインナップや、全体のメニューなど見やすい構成が特徴です。
ページ下部には、Wen予約のリンクや連絡先が固定されていて、おしゃれでありながら使い勝手の良さも考えられているといえるでしょう。
白い恋人パーク

白い恋人パークのサイトにアクセスすると、開催中のキャンペーン情報がおしゃれに紹介されています。
キャンペーンは日付も記載されており、直下には企画やメニュー、期間限定体験やイベント、初めての方におすすめのコース紹介など、楽しく閲覧できるデザインです。
ページの下部までスクロールすると、トップページに戻るリンクがあり、さらにその下には会社概要や、各種SNSへのリンクもあります。
子どもから大人まで幅広く楽しめる構成もポイントです。
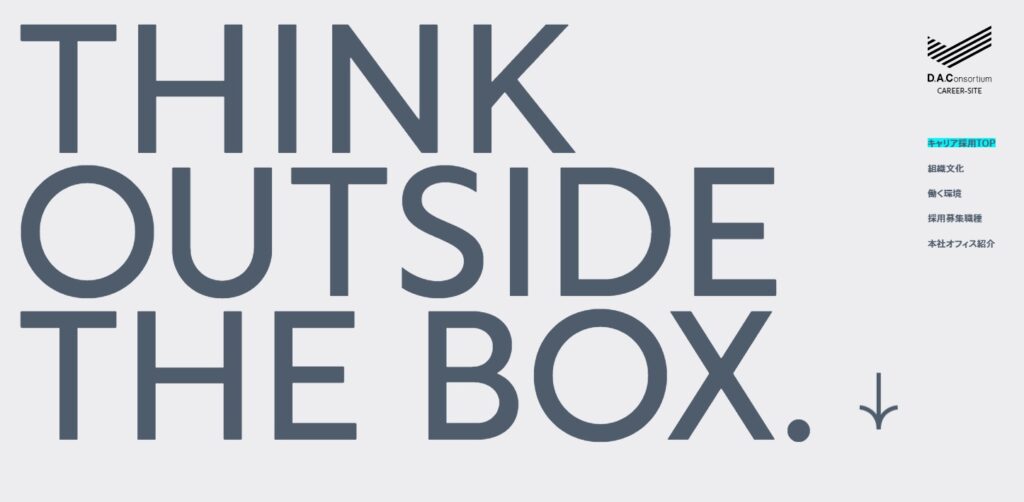
デジタル・アドバタイジング・コンソーシアム株式会社

デジタル・アドバタイジング・コンソーシアム株式会社のランディングページは、デジタルをイメージしたスタイリッシュなデザインです。
画面の右側にヘッダーがあり、スクロールしなくても目的の場所に素早くアクセスできるのもポイント。リンクには、マウスオーバーで色が変わる工夫なども取り入れられています。
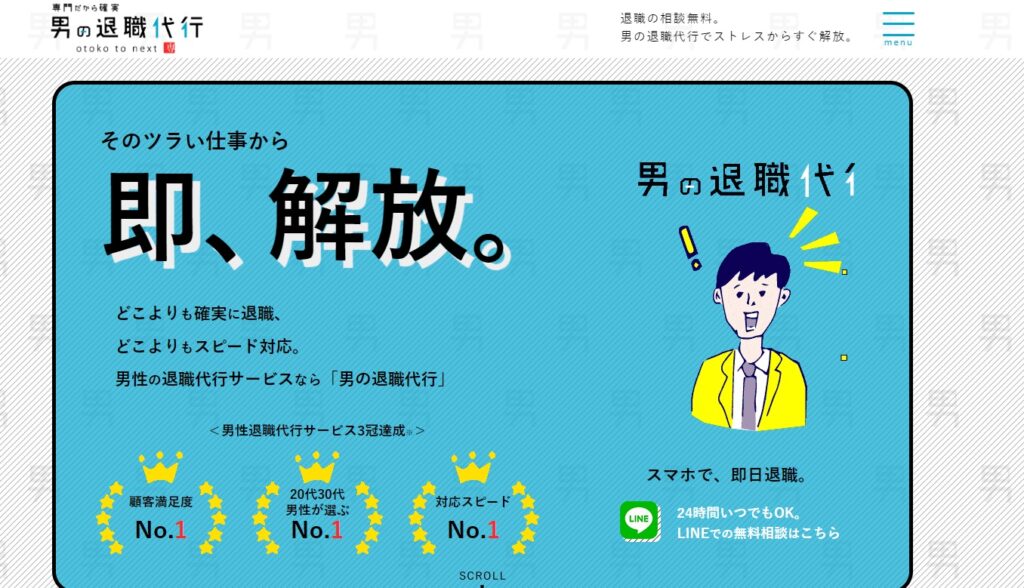
男の退職代行

男の退職代行のランディングページは、退職代行をアニメーションでポップに表現しています。
男性専用のサービスであることや、他社サービスとの比較を表でわかりやすく紹介しているのもポイントです。
動きのある背景や、アピールポイントを動くテキストで表現するなど工夫も取り入れられています。
Luminers

Luminersは、ルミネがサポートする、ジョブマッチングコミュニティです。
ランディングページには、スモーキーカラーを使用しているので、おしゃれでありながら見やすく落ち着いた印象を与えます。
画面を下にスクロールすると、Luminersの特徴や利用した方の体験談が写真付きで紹介されているのもポイントです。利用の流れやよくある質問など、ユーザーに有益な情報も一目で確認できます。
有限会社寺田三五郎商店

和菓子を製造販売している、有限会社寺田三五郎商店のランディングページは、工房と売り場を併設した「一朶」で作っている和菓子や材料の写真を使用しています。
シンプルながらおしゃれなデザインで、写真を交えながら商品の紹介があるのも特徴です。
下にスクロールしていくと、お知らせや店舗情報があり、最下部にはSNSへのリンクもおしゃれに紹介されています。
空気ケーキ

空気ケーキは、ふわふわ食感のお菓子が食べられるカフェです。
公式サイトにアクセスすると、店名にもなっている空気ケーキを写真で確認できます。
写真の下には、こだわりやその他の商品紹介、ニュースやグッズの紹介などのリンクがあり、見たい情報に素早くアクセスできる構成です。
白を基調に自然をイメージした優しい色使いなど、見やすい工夫も取り入れられています。
おしゃれなランディングページを作成する5つのポイント

では、おしゃれなランディングページを作成する際におさえておきたいポイントを5つ紹介します。
- ファーストビューで惹きつける
- ユーザーファーストを意識する
- テーマカラーを統一させる
- 自社商材のイメージに合うフォントや素材を選ぶ
- アニメーションを取り入れる
ファーストビューで惹きつける
ランディングページは、ファーストビューで惹きつける必要があります。
ランディングページに魅力を感じられなければ、ユーザーは一目見て離脱してしまうでしょう。
ファーストビューで惹きつけることができれば、ランディングページやサイト全体をじっくり閲覧してもらえる可能性が高まります。
ポイントは、一目でサイト全体を把握できるよう、商材や企業イメージに合ったデザインであること、心に刺さるキャッチコピーなどを活用することです。
ユーザーファーストを意識する
ユーザーファーストを意識することも大切です。
ユーザーがホームページを訪れるのは、「検索エンジン」や「広告」などが多いでしょう。
ランディングページが商品やサービスの売り込みばかりでは、欲しい情報が得られないと判断されかねません。
ユーザー目線に立ち、ユーザーは何を知りたいと思っているのかを意識しながらランディングページを作成してください。
テーマカラーを統一させる
ランディングページは、テーマカラーを統一させましょう。トレンドカラーを取り入れるのも有効です。
ランディングページに使用するカラーが多すぎると、人によっては見づらいと感じる可能性があります。せっかく有益な情報を発信していても、ユーザーに見てもらえなければ意味がありません。
まずはメインとなるテーマカラーを決め、アクセントカラーは2色~3色程度におさえるのが理想です。
自社商材のイメージに合うフォントや素材を選ぶ
フォントや素材は、自社商材のイメージに合うものを選びましょう。
ランディングページのイメージは、素材やフォントで変わります。おしゃれなフォントでも読みづらいとユーザーにストレスを与えるので注意が必要です。
読みやすさも考慮しながら、自社商材のイメージにマッチしたフォントや素材を選んでください。
アニメーションを取り入れる
アニメーションを取り入れるのも有効です。
ランディングページでは、パララックスアニメーションがよく用いられています。
パララックスは日本語で「視差」を意味しており、ランディングページに使用するとスタイリッシュな印象を与えられるのがメリットです。
また、スクロールに合わせて動くアニメーションは、ストーリーを演出する効果が期待できます。
おしゃれなランディングページ作成に役立つ無料ツール3選
では最後に、おしゃれなランディングページを作成したいときに役立つ、無料ツールを3つ紹介します。
- ペライチ
- ジンドゥー
- MOSH
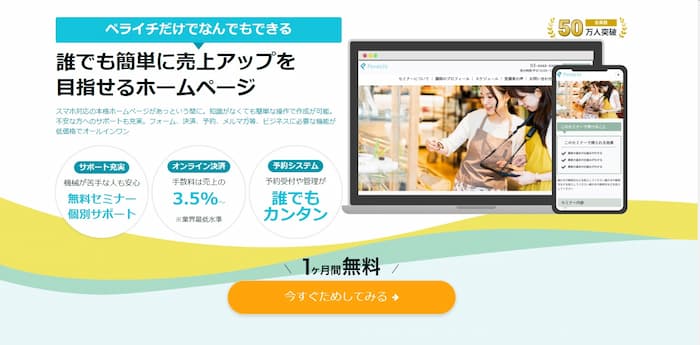
ペライチ

| 運営会社 | 株式会社ペライチ |
|---|---|
| 主な機能 | 決済 予約システム メルマガ配信 なんでもマーケット SNS連携など |
| 料金(税込)※月額プラン | フリープラン:0円 ライトプイラン:1,628円 レギュラープラン:3,278円 ビジネスプラン:4,378円 プロフェッショナルプラン:7,678円 |
| 無料体験 | ◯(1ページ) |
ペライチは、簡単3ステップでランディングページを作成できます。
始めにテンプレートから好きなデザインを選び、テキストや画像も簡単な操作で挿入できます。後は「公開ボタン」を押すだけで、ランディングページの完成です。
幅広い業種に対応できるよう、豊富なテンプレートも用意されており、決済やメルマガ配信などの機能も充実しています。
ジンドゥー

| 運営会社 | KDDIウェブコミュニケーションズ |
|---|---|
| 主な機能 | SEO機能 SNS連携 YouTube連携 Spotify連携など |
| 料金(月額換算) | 【AIビルダー】 PLAY:0円 START:990円 GROW:1,590円 【クリエイター】 FREE:0円 PRO:1,200円 BUSINESS:2,600円 SEOPLUS:4,250円 PLATINUM:5,330円 |
| 無料体験 | – |
ジンドゥーは、直感的操作でおしゃれなランディングページを作成できるツールです。
ドラッグ&ドロップの簡単操作だけなので、スキルや知識は必要ありません。
開発元はドイツの会社ですが、日本語サポートがあるので安心です。
ナビに従うだけでAIが作成する「AIビルダー」と、カスタマイズできる「クリエイター」の2種類から選べます。
MOSH

| 運営会社 | MOSH株式会社 |
|---|---|
| 主な機能 | 予約 決済 Zoom連携 サービス販売ページ作成 月額サブスクなど |
| 料金 | 初期費用・月額費用:無料 決済手数料:3.5% サービス手数料:+99円/3/0% |
| 無料体験 | – |
MOSHは、スマートフォンでサイト運営したい方におすすめのツールです。
多種多様なサービス展開が可能なので、MOSHでのオンラインスクールやセミナーなども開催できます。
使い方がわからないときは、チャットサポートを受けられるのも嬉しいポイントです。
6万人以上のクリエイターが登録しており、取引件数累計90万件を突破するなど、信頼性の高さも魅力といえるでしょう。
まとめ:おしゃれなランディングページはユーザーファーストを意識して作成しよう

ランディングページは、ホームページを訪れたユーザーが最初に目にするページです。
おしゃれなデザインであることはもちろん、見やすさも意識してください。見づらいデザインはユーザーにストレスを与え、途中で離脱する可能性を高めます。
ユーザーファーストを意識しながら、おしゃれで見やすいランディングページを作成しましょう。









