採用活動を円滑に進めるために欠かせない採用サイト。いざ作ろうとしたものの、なかなかイメージがわかずに悩む人も多いのではないでしょうか。
そこで本記事では、採用サイトの作り方や具体的な7つのステップ、魅力的な採用サイトを作るポイントについて解説します。お手本にしたいサイトもいくつか紹介するので、ぜひ参考にしてください。
この記事の内容
採用サイトの作り方は2種類|比較

採用サイトの作り方は、自社制作と外注の2種類です。
| 自社制作 | Web制作会社への外注 | |
|---|---|---|
| 費用 | 0円 | 10~150万円 |
| 工数 | 工数がかかる | 工数がかからない |
| メリット | 費用がかからない 社内にノウハウが蓄積する コンテンツを自由に掲載できる |
時間と労力を削減できる 高いクオリティが期待できる 制作後の運用までサポート可能な場合がある |
| デメリット | 担当者のノウハウに左右される 担当者の負担が増える |
費用がかかる 予算によってクオリティが異なる |
それぞれ解説します。
自社制作
自社制作とは、自分たちの会社内で採用サイトを制作する方法です。費用がかからず、社内にノウハウが蓄積されるなどのメリットがあります。
社内リソースを使って採用サイトを作成するため、時間的なコストがかかる点には注意が必要です。また、制作担当者の実力次第で、採用サイトのクオリティが決まることも認識しておかなければなりません。
Web制作会社への外注
Web制作会社への外注は、時間と労力を抑えながら採用サイトを作成できる方法です。Webに強い専門家にお任せできるので、一定以上のクオリティも期待できるでしょう。
Web制作会社へ外注する場合は、予算によって完成後のクオリティが変わります。相場は10〜150万円程度であり、予算が限られている会社では、外注先の検討が必要です。
採用サイトの作り方7ステップ

採用サイトの作り方は、以下の7ステップです。
- 採用課題を明確にする
- 採用サイトの目的を定める
- 求めるターゲット・ペルソナを明確化する
- 掲載する情報を精査する
- サイトマップを作成する
- サイトやページのデザインを決める
- 実際に制作する
一つひとつのステップについて解説します。
採用課題を明確にする
採用サイトを作る際は、最初に採用課題を明確にしましょう。自社がどのような課題を抱えているのか明確にすることで、課題解決につながるような採用サイトを設計できます。
採用課題を考える際は、採用担当者はもちろんのこと、社内のさまざまなメンバーから話を聞く機会を設けるといいでしょう。
さまざまな角度から自社を見つめ直すことで、本質的な課題発見につながります。
採用サイトの目的を定める
効果的な採用サイトを作るには、目的を定めた上で制作に取り組むことが重要です。何をゴールとしているのか、しっかりと言語化することで、社内で共通の目的意識を持って採用活動に取り組めます。
採用サイトを外注する際は、外注先との目的のすり合わせを行うのもポイントです。
最終的なゴール地点がずれてしまうと、「作ったものの効果がない」という結果になりかねないので注意しましょう。
求めるターゲット・ペルソナを明確化する
採用サイトの目的を定めたら、求めるターゲット・ペルソナを明確化します。採用ターゲット・ペルソナが具体的であればあるほど、精度の高い戦略立案につながるので、可能な限り言語化するのがおすすめです。
| ターゲットの設定例 | 男性 30代 2年以上営業経験あり |
|---|---|
| ペルソナの設定例 | 男性 35歳 既婚、子ども1人 都内在住 食品会社で営業を5年経験 年収500万円 趣味はキャンプ |
求める条件を詳細に絞ることで、特定のターゲット層にピンポイントで刺さる訴求を作成できます。広く浅いアプローチではなく、狭く深いアプローチを意識しましょう。
掲載する情報を精査する
求めるターゲット・ペルソナが決定したら、それに合わせて掲載する情報の精査を行います。どのような情報を掲載すればユーザーが満足するか、よく検討して取捨選択するのが大切です。
掲載する情報は、多ければ良いというわけではありません。情報量の担保はもちろんのこと、なるべく質の高い情報を掲載しましょう。
サイトマップを作成する
サイトマップとは、サイト全体の設計図のようなものです。実際にコンテンツを作成する前に、全体の設計図を描くことで、方向性がブレるのを防げます。
サイトマップの有無はSEOの観点からも重要で、サイトマップがあることでユーザーの利便性が高いサイトとして評価されます。
サイトやページのデザインを決める
サイトマップの作成まで完了したら、サイト全体のデザインや、ページごとのデザインを決める段階に移ります。自社のブランドイメージと合うようなデザインにすることで、ブランディング効果も期待できるでしょう。
デザイン制作を後回しにすると、コンテンツが増えてから設定するのに余計な時間がかかる恐れがあります。初期段階で、ある程度はデザインを固めておくと良いでしょう。
実際に制作する
サイトやページのデザインが決定したら、それらを実際に形にしていきます。コーディングして見た目を整えたり、開発担当者と連携してシステム開発を進めたりします。
実際の制作段階では、サイトマップやデザインが明確に決まっていると、スムーズに進みやすいでしょう。
採用サイトに作成する時に掲載する情報

採用サイトを作成する際に掲載する情報は、以下の要素です。
- 会社概要
- ミッション・ビジョン・バリュー
- 事業内容
- 仕事やオフィスの風景
- 代表からのメッセージ
- 社員紹介・インタビュー
- 採用情報
- よくある質問
- 応募者ニーズに応えるコンテンツ
これらの情報を掲載することで、採用サイトを訪れたユーザーの満足度を高められます。
魅力的な採用サイトを作る3つのポイント

魅力的な採用サイトを作るポイントは、以下の3つです。
- トップページで心を掴むメッセージ性を加える
- UXを意識して知りたい情報に辿りつきやすいサイト構造にする
- 競合と差別化できるコンテンツを用意する
それぞれ解説します。
トップページで心を掴むメッセージ性を加える
採用サイトのトップページでは、ユーザーの心を掴むメッセージ性を加えるのがポイントです。トップページでユーザーの興味関心をひくことで、その後のコンテンツにも目を通してもらえる確率がアップします。
メッセージ性を加える際は、自社のブランドイメージや採用ターゲットの特徴を考慮する必要があります。まずは採用サイトを訪れた人に興味を持ってもらうためにも、心を掴むメッセージ性を加えましょう。
UXを意識して知りたい情報に辿りつきやすいサイト構造にする
魅力的な採用サイトを作るためには、UXを意識したサイト構造にすることが大切です。というのも、ユーザーにとって、知りたい情報にアクセスしやすいサイトは「良いサイト」として認識されやすいためです。
UXを高めるためには、サイト全体の細部までを見直さなければなりません。なるべく多くの視点を取り入れることで、UXを意識したサイト構造が実現します。
競合と差別化できるコンテンツを用意する
採用サイトのコンテンツを作成する際は、競合との差別化ポイントを明確化するのが重要です。自社ならではの強みや特徴を示すことで、応募者の興味を惹きつけられます。
競合と差別化できるコンテンツを作成するには、まずは自社の強みを言語化する必要があります。ブランディングにもつながる部分なので、丁寧に作成するといいでしょう。
作る上でお手本にしたい採用サイト5選

採用サイトを作る上でお手本にしたいサイトは、以下の5つです。
- サッポロビール株式会社
- 株式会社良品計画
- 株式会社ソニー・ミュージックエンタテインメント
- 株式会社マイナビ
- 株式会社集英社
それぞれのサイトの特徴を解説します。
サッポロビール株式会社

サッポロビール株式会社の採用サイトは、冒頭で力強いメッセージが示されているのが特徴です。トップページ全体を通してカラフルな画像を多用しており、見る人にインパクトを与える採用サイトになっています。
若手の成長記録やキャリア、職場環境など、応募者が気になるコンテンツが豊富に用意されているのも特徴の1つ。
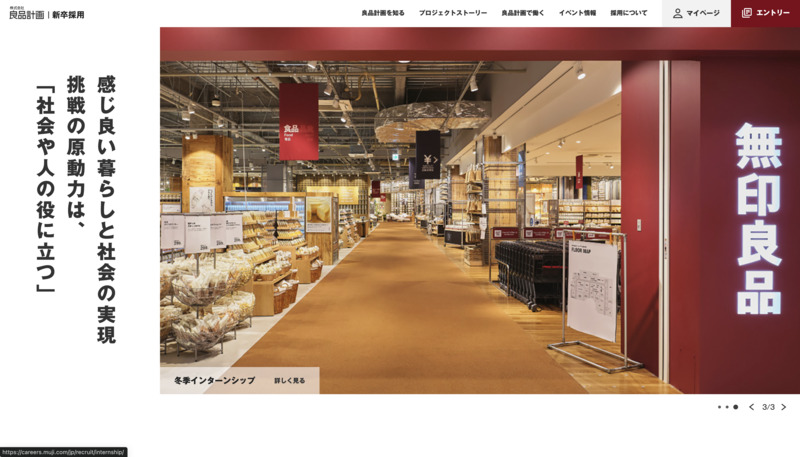
株式会社良品計画

株式会社良品計画の採用サイトは、ブランドイメージと合致したデザインとなっているのが特徴です。シンプルなレイアウトや色使いなど、誰が見ても良品計画を想起するような採用サイトになっています。
社会人として働く意義や良品計画のストーリーなどを記載したコンテンツが多いのもポイントです。入社前の応募者でも、会社のことを深く理解できるでしょう。
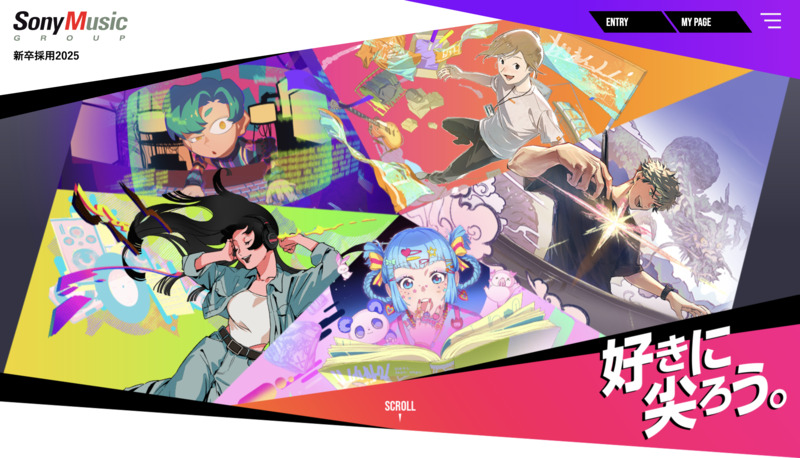
株式会社ソニー・ミュージックエンタテインメント

株式会社ソニー・ミュージックエンタテインメントの採用サイトは、鮮やかな色使いが特徴で、インパクトのある見た目となっています。若者向けのトレンドのデザインであり、新卒採用を強化したいときは参考になるでしょう。
採用サイト内には「職種診断」というコンテンツも用意されており、応募者自身がどのような職種が向いているのか診断できます。
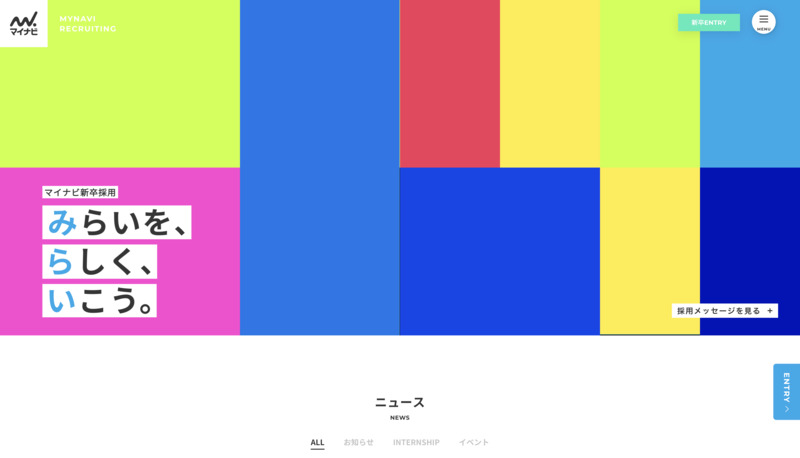
株式会社マイナビ

株式会社マイナビの採用サイトは、シンプルかつスタンダードな構成のサイトです。トップページに配置されたコンテンツ量も多すぎることなく、見やすさを重視した構成といえるでしょう。
実際に働く社員へのインタビュー動画が複数用意されており、職場のリアルな雰囲気を感じてもらうための工夫がなされています。
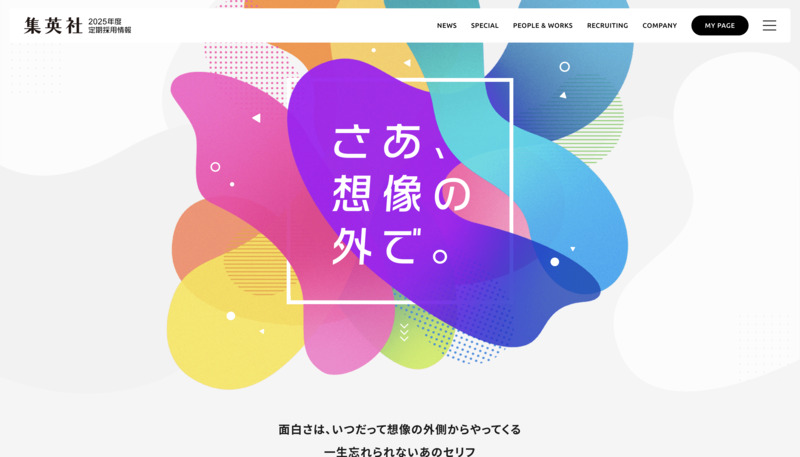
株式会社集英社

株式会社集英社の採用サイトは、メッセージ性が強い点が特徴です。冒頭では会社から応募者に向けた魅力的なメッセージが記載されており、見る人の心をぐっと掴みます。
ヒット作担当編集者へのインタビューやトレンドを牽引するコツを紹介したコンテンツなど、面白いコンテンツが多いのも特徴です。
採用サイトを作るならワンページにお任せ

採用サイトの作成は、ワンページへお任せください。
サイト制作前の戦略設計から、サイト運用後の効果改善まで、ワンストップで対応できます。
さまざまなジャンルのお客様の課題を解決してきた実績があり、幅広いサービスによって蓄積してきたノウハウを活用した支援も可能です。
無料相談も受け付けているので、ぜひお気軽にお問い合わせください。
まとめ:採用サイトの作り方をおさえて求める人材を獲得できるサイトを作ろう

採用サイトを作るときは、ステップごとにしっかりとした手順を踏むことが大切です。掲載する情報は多ければ良いわけではなく、必要な情報を、必要な分だけ精査して掲載すると効果的です。
魅力的な採用サイトを作るには、メッセージ性やUX、競合との差別化ポイントを意識して作るのがおすすめ。お手本にしたいサイトを1つ決めて、魅力的な採用サイトを作りましょう。









