Webサイトの表示スピードは、ユーザビリティの観点からSEOに大きな影響を与える要素です。
表示速度の評価が低ければ、ユーザーは閲覧するまでに時間がかかり、ストレスを溜めかねません。Googleはそうしたユーザーが満足できないサイトを上位表示させたくないわけです。
では、実際にどのようにして速度を測定し、改善していけば良いのでしょうか。
そこで本記事では、Webサイトの表示スピードが与える3つの影響や計測方法、改善策について詳しく解説します。Webサイトのユーザビリティ向上をするためにも、ぜひ参考にしてください。
この記事の内容
Webサイトのページスピードが与える3つの影響

Webサイトのページスピードが与える3つの影響を解説します。
- Googleの検索ランキング評価に影響する
- ユーザーの満足度に影響する
- コンバージョン獲得に影響する
Googleの検索ランキング評価に影響する
Webサイトのページスピードは、Googleの検索ランキング評価にも影響します。
読み込み速度の遅いサイトは、ユーザーにとっての使いやすさを示すユーザビリティを下げかねません。
ページスピードが速ければ、検索結果でも上位に表示されやすくなるため、SEO対策においても重要です。
ユーザーの満足度に影響する
Webサイトのページスピードは、ユーザーの満足度にも影響を与えます。
読み込み速度が遅いページは、ユーザーへストレスや不満を与えかねません。
「Think with Google」によると、ページの読み込み時間が1秒から10秒に増加しただけで、モバイル サイト訪問者が直帰する確率が123%高まることがわかりました。
いかにして、コンテンツの閲覧しやすさでユーザーの満足度につながっているかがわかるでしょう。
コンバージョン獲得に影響する
Webサイトのページスピードは、コンバージョン獲得にも影響します。
ページの読み込み速度が遅いと、ユーザーが知りたい情報へなかなかアクセスできないため、サイトから離脱されやすくなります。
ページスピードが速いサイトは、ユーザーがサイト内の他のページを閲覧する確率も高くなり、コンバージョン獲得も期待できるでしょう。
Webサイトのページスピードの目安は2.5秒以下
「Google Developers」では、Webサイトのページのメインコンテンツが読み込まれるまでの時間(LCP)を2.5秒以下にすることを推奨しています。
2.5秒以上かかるWebサイトは、ユーザーから表示が遅いと判断される可能性があります。
良好なユーザー体験を提供するためにも、スピード計測ツールを活用して2.5秒以下を目指しましょう。
Webサイトのスピード計測ツール5選
Webサイトのスピード計測ツールを5つご紹介します。
- Google PageSpeed Insights(ページスピードインサイト)
- Lighthouse(ライトハウス)
- Pingdom Website Speed Test
- GTmetrix
- WebPageTest
Google PageSpeed Insights(ページスピードインサイト)

| 運営会社 | Google LLC |
|---|---|
| 利用料金 | 無料 |
| 計測できること | リアルタイム分析 モバイルとデスクトップの評価 Core Web Vitalsの評価 |
| 計測結果 | スコア測定(0~100) |
Google PageSpeed Insightsは、Googleが提供する無料のWebページ計測ツールです。
測定したいページのURLを入力するだけで、スピード計測が可能。Webページの読み込み速度やユーザビリティを評価し、モバイルとデスクトップの両方の環境におけるパフォーマンスの問題点を特定できます。
Google提供のサービスなので参考にしやすく、Webサイトやアプリケーションの品質向上を実現できるでしょう。
Lighthouse(ライトハウス)

| 運営会社 | Google LLC |
|---|---|
| 利用料金 | 無料 |
| 計測できること | パフォーマンス アクセシビリティ ベストプラクティス プログレッシブウェブアプリケーション SEO診断 |
| 計測結果 | スコア測定(0~100) |
Lighthouseは、Google Chromeブラウザ専用の拡張機能です。
基本的な機能は、Google PageSpeed Insightsと大きくは変わりません。
Webページのパフォーマンスやアクセシビリティ、SEOなどのさまざまな指標を詳細に分析できます。
利用ブラウザの影響を受けるため、他のブラウザ計測も考慮するなら、Google PageSpeed Insightsを利用しましょう。
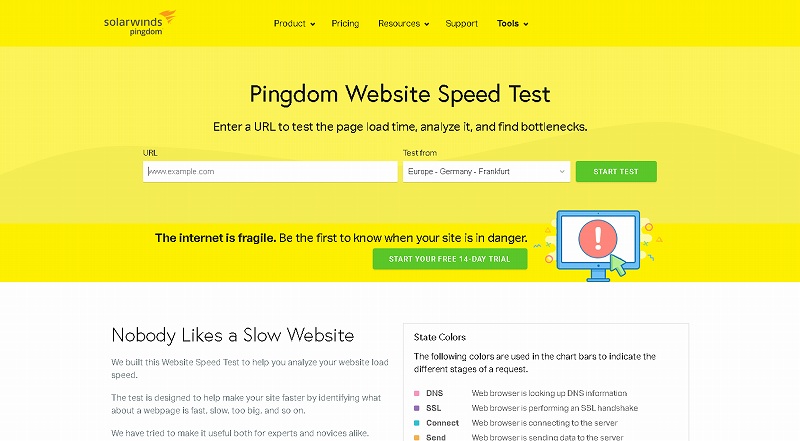
Pingdom Website Speed Test

| 運営会社 | SolarWinds Worldwide, LLC. |
|---|---|
| 利用料金 | 無料 |
| 計測できること | Webサイトのアップタイム パフォーマンス評価 ユーザーとのインタラクションを監視 |
| 計測結果 | ロードタイム(0.001秒ms) |
Pingdom Website Speed Testは、Webページのロード速度をテストして分析できるツールです。
世界中の7つの地点からWebサイトの速度をテスト可能。
Webページが速いのか、遅いのか、大きすぎるのかなど、どの部分に問題があるのかを特定できます。
Webサイトの最適化はもちろん、ユーザーエクスペリエンスの向上に役立つ具体的な提案が得られるでしょう。
GTmetrix

| 運営会社 | GTmetrix |
|---|---|
| 利用料金 | 無料 |
| 計測できること | サイト評価 ページのロード時間 受け取ったデータサイズ ブラウザとサーバーのやり取り回数 |
| 計測結果 | サーバー初期応答時間 ページの読み込み処理が完了した時間 ページが操作可能になるまでの時間 読み込むファイルがなくなった時間 |
GTmetrixは、Webページのパフォーマンスをテストするツールです。
実際のAndroidデバイスや30種類以上のシミュレートされたデバイスでテスト可能。異なるデバイスや地域からのアクセスを想定した診断が行えます。
Speed Visualization機能では、ページの読み込み過程を視覚化できるため、問題点の特定にも役立つでしょう。
定期的にWebページのパフォーマンスをテストし、その結果を追跡することも可能です。
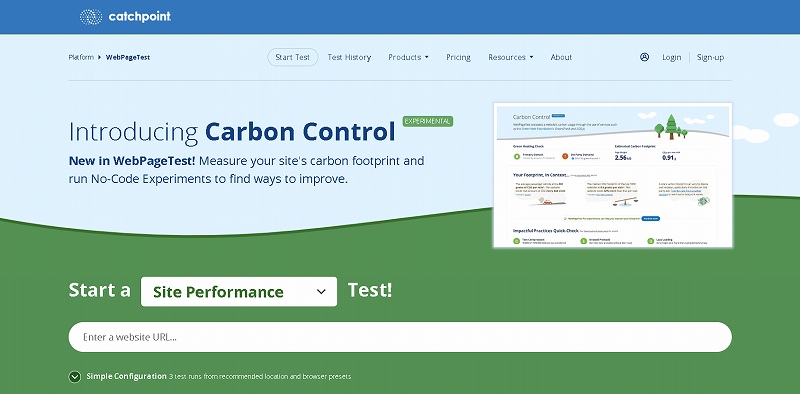
WebPageTest

| 運営会社 | Catchpoint Systems, Inc. |
|---|---|
| 利用料金 | 無料 |
| 計測できること | サイトのパフォーマンステスト Core Web Vitalsテスト Lighthouseテスト ビジュアル比較 トレースルートテスト |
| 計測結果 | 最初の1バイトが到着するまでの時間 空白ページからコンテンツが初めて表示されるまでの時間 ファーストビューが見えるまでにかかった時間 静的コンテンツを読み込み始めた時間など |
WebPageTestは、Webページの読み込み速度やパフォーマンスを詳細に分析するツールです。
パフォーマンスやキャッシュの最適化、画像の圧縮など、さまざまな最適化の観点からの評価が可能。
世界中のさまざまな場所からの実際のブラウザテストをサポートしており、リアルタイムのユーザーエクスペリエンスをシミュレーションできます。
Webサイトの読み込みスピードの改善方法5選

Webサイトの読み込みスピードを改善する方法を5つ紹介します。
- 画像の最適化をする
- CSSやJavaScriptなどのコード最適化を図る
- キャッシュを活用する
- サーバー応答時間を短縮する
- リダイレクトを最適化する
画像の最適化をする
画像は、ページ読み込み速度に大きく影響します。
サイズの大きい画像は、Webサーバー上から読み込む速度も長くなる傾向にあります。
画像を適切なファイル形式とサイズに変換し、不要なメタデータを削除することでファイルサイズを軽減しましょう。特にjpg形式で保存し、圧縮もしてみてください。
また、ページが表示されてから画像を読み込む遅延読み込み機能を活用することで、初期表示の高速化を図れます。
CSSやJavaScriptなどのコード最適化を図る
Webサイトの読み込みスピードを向上させるためにも、CSSやJavaScriptなどのコード最適化は有効です。
コードの最適化を行うことで、不要な処理や冗長なコードを排除し、ページの読み込みを効率的に行えます。
JavaScriptやCSSファイルを結合・圧縮してファイル数をおさえて、効率的な読み込みを実現しましょう。
キャッシュを活用する
キャッシュの活用も非常に効果的です。
キャッシュとは、一度取得したリソースを一時的に保存しておく仕組みのこと。再度閲覧時には、サーバーからのデータ再取得を省略して素早く表示できるようにします。
ブラウザキャッシュを活用することで、再訪問時に必要なコンテンツを高速で表示することが可能です。
適切なキャッシュ設定を行い、ユーザーがサイトを効率的に閲覧できるようにしましょう。
サーバー応答時間を短縮する
Webサイトの読み込みスピードを向上させるためには、サーバーの応答時間を短縮することが重要です。
Webサーバーの応答時間が遅いと、ページの読み込み速度が低下してしまうでしょう。
高速なホスティングサービスを選び、サーバーの最適化や負荷分散を行うことで、ページの読み込みを迅速化できます。
サーバーのレスポンスタイムを定期的にモニタリングし、遅い応答時間を特定して改善しましょう。
リダイレクトを最適化する
リダイレクトの最適化も効果があります。
リダイレクトとは、ユーザーがアクセスしたURLが別のURLに転送される仕組みを指します。
過剰なリダイレクトは、ページの読み込み速度を遅くする原因になりかねません。
ユーザーがスムーズに目的のページにアクセスできるように、不要なリダイレクトを削除し、正しい設定を行いましょう。
Webサイトのスピードに関する注意点5つ

では最後に、Webサイトのスピードに関する注意点を5つ解説します。
- スピードはネットワーク環境に左右される
- モバイルとパソコンとでスコアが異なる
- ページによってユーザー環境と同じ速度が表示されないケースがある
- スコアが低くても実際の速度は良好なケースもある
- ページスピード改善後も反映には時間がかかる
スピードはネットワーク環境に左右される
Webサイトの読み込みスピードは、ユーザーが使用しているネットワーク環境に大きく影響されます。
高速なブロードバンド接続を使用している場合は、ページが迅速に読み込まれます。しかし、モバイルネットワークや不安定なWi-Fi接続を使用している場合は、ページの読み込みに長い時間がかかるかもしれません。
また、ユーザーの利用状況や測定場所によっても、ネットワーク品質は異なります。
モバイルとパソコンとでスコアが異なる
Webサイトの読み込みスピードは、モバイルかパソコンかで異なります。
同じWebサイトでも、モバイルとパソコンで表示速度は全く同じではありません。
モバイルは、移動中や外出先でWebサイトを閲覧することも多いため、画像やコンテンツの最適化が特に重要です。
ページによってユーザー環境と同じ速度が表示されないケースがある
ユーザーの環境やアクセスするページによって、読み込み時間に差が生じることがあります。
同じWebサイト内でも、ページごとに含まれるコンテンツや要素の種類、サイズ、数は同じわけではありません。
特に、重要なコンテンツやコンバージョンを促す要素が含まれるページでは、スピードの最適化が重要です。
各ページの読み込みスピードを確認し、必要な改善策を実施しましょう。
スコアが低くても実際の速度は良好なケースもある
Webサイトのスピードを評価する際に、スコアが低くても、実際の読み込み速度が比較的良好なケースもあります。
スピード計測ツールで測定したスコアと、実際の読み込み速度が必ずしも同じわけではありません。
実際にWebサイトの表示スピードが速いと感じても、スコアが低ければ評価は低くなります。しっかりと測定して対策をしましょう。
ページスピード改善後も反映には時間がかかる
Webサイトのページスピードを改善するために対策した効果は、即座に反映されるわけではありません。
例えば、Webサイトの変更が検索エンジンのクローラーによって反映されるまでに時間がかかることも。
ページスピードの改善策が反映されるまでには、数日から数週間かかるため、しばらくの間は様子を見ましょう。
まとめ:Webサイトの表示スピードが遅いなら改善しよう

Webサイトの表示スピードは、ユーザーエクスペリエンスやSEOの評価に大きな影響を与えます。
表示スピードが遅いと、ユーザーの離脱やコンバージョンの低下につながりかねません。
Google PageSpeed Insightsなどのスピード計測ツールを使用して、現在の表示スピードを評価し、改善点を見つけることが大切です。
サイトの読み込み速度やユーザビリティの問題を効果的に解決して、ユーザーの満足度やコンバージョン率の向上を実現させましょう。