「おしゃれなホームページの参考例を知りたい」
「おしゃれなホームページを作成するポイントは?」
おしゃれなホームページは、企業のブランドイメージ向上やユーザーの心を掴む要素の一つです。
しかし、ただおしゃれならサイトとして良いかと言うとそうではありません。
また、ホームページ作成の経験がないと、おしゃれなホームページ作成のために何をすれば良いかわからないでしょう。
そこで本記事では、おしゃれなホームページの参考になるデザインや作成のポイントを紹介します。
 かっこいいホームページの参考デザイン18選!作り方やポイントも紹介
かっこいいホームページの参考デザイン18選!作り方やポイントも紹介
 見やすいホームページの作り方!10個のポイントと参考例5選を紹介
見やすいホームページの作り方!10個のポイントと参考例5選を紹介
おしゃれなホームページの参考になるデザイン9選

まずは、おしゃれなホームページ作成の参考になる、ギャラリーサイトを9個紹介します。
- MUUUUU.ORG
- Web Design Clip
- I/O 3000
- 81-web.com
- URAGAWA
- SANKOU!
- .SG_BOOKMARK
- CSS Design Awards
- WeLoveWP
MUUUUU.ORG

MUUUUU.ORGには、縦長なレイアウトのホームページの中から、デザイン性の高いサイトがまとめられています。
色や業種、テイストなど、カテゴリー数も豊富なため、気になる系統のおしゃれなホームページを簡単に探せます。
Web Design Clip

Web Design Clipは、国内外約4,000のホームページをまとめたギャラリーサイトです。
キーワードや業種でホームページを絞り込めるだけでなく、スマートフォンからに対応したデザインも確認できます。
I/O 3000

I/O 3000は、国内外のデザイン性の高いホームページをまとめたギャラリーサイトです。
I/O 3000にはランダムでホームページを表示する、シャッフル機能が搭載されています。
シャッフル機能を使えば、自分では想像できなかった個性的なホームページに出会えるかもしれません。
81-web.com

81-web.comは、国内のおしゃれなホームページを集めたギャラリーサイトです。
デザイン画像にマウスカーソルを合わせるだけで、業種やテイスト、メインカラーなどを確認できるため、多くのデザインを簡単に比較できます。
URAGAWA

URAGAWAは、ホームページの制作会社まで一目で確認できるギャラリーサイトです。
スマートフォン対応のデザインを簡単に確認できるのも特徴です。
SANKOU!

SANKOU!は、国内のデザイン性の高いホームページを集めたギャラリーサイトです。
業種や色、ホームページのテイスト、レイアウトの種類など、検索の方法が豊富なため、探したいデザインの方向性が決まっている場合におすすめなサイトです。
.SG_BOOKMARK

.SG_BOOKMARKは、スタイリッシュなデザインのホームページをまとめたギャラリーサイトです。
デザイン性が高いだけでなく、使いやすいインターフェースなど「よくできているサイト」を紹介しているのが特徴です。
CSS Design Awards

CSS Design Awardsは、デザイン性の高いホームページをユーザーが投稿して紹介しているギャラリーサイトです。
デザイン性だけでなく、サイトの使いやすさや斬新さ、独自性を評価対象としてホームページを紹介しています。
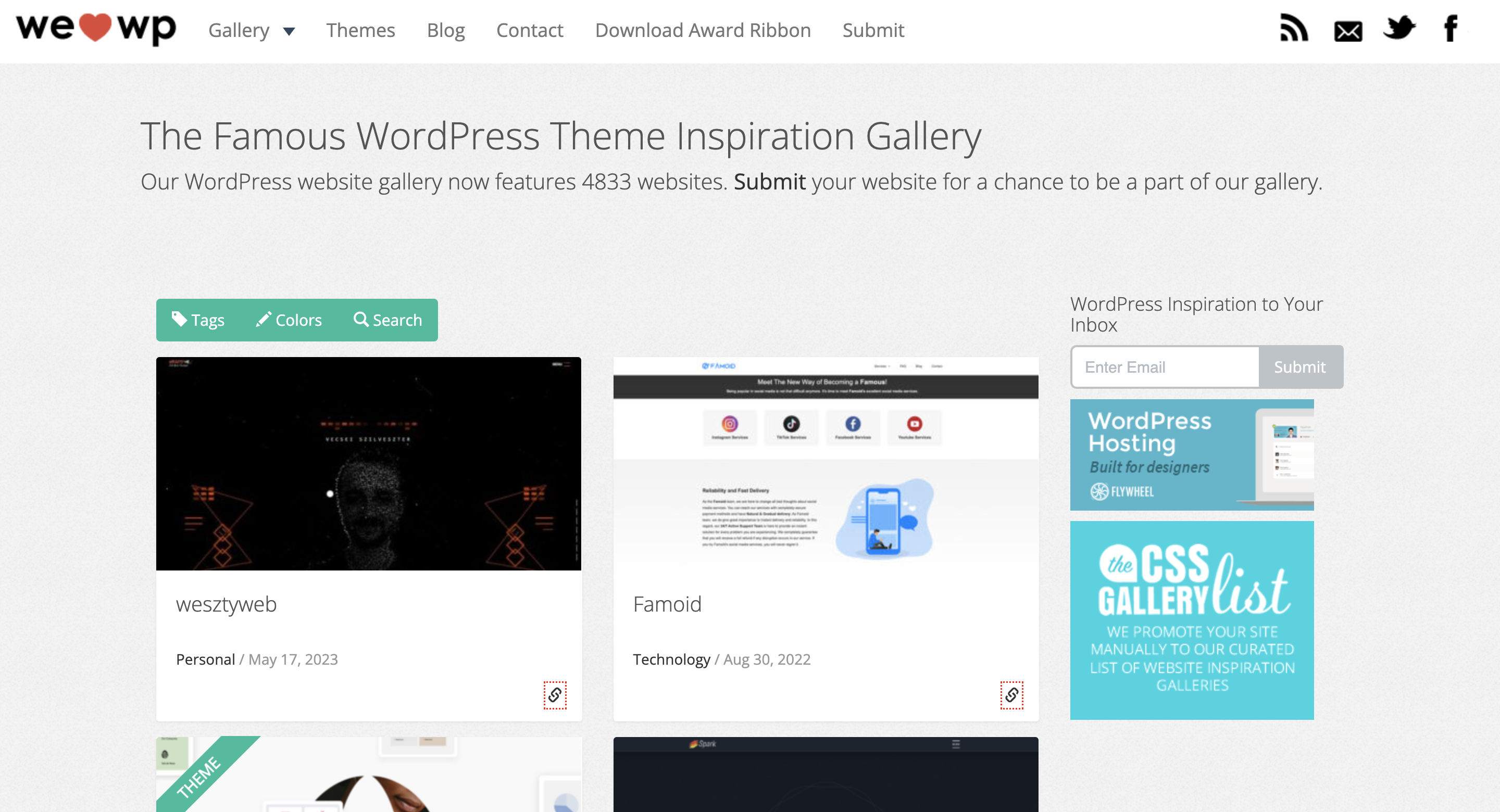
WeLoveWP

WeLoveWPは、WordPressで作成されたおしゃれなホームページをまとめたギャラリーサイトです。
ホームページの紹介だけでなく、WordPressのテーマや特徴も紹介しています。
おしゃれな企業ホームページ5選

ここからは、おしゃれな企業ホームページを5つ紹介します。
- 株式会社ACES
- KODOMOLOGY株式会社
- オムロン ヘルスケア株式会社
- 株式会社プロレド・パートナーズ
- 株式会社Aircod
株式会社ACES

株式会社ACESは、AIアルゴリズムを駆使して事業開発を行っている企業です。
黒と白を基調とした配色で、0と1でデジタル領域を表現したアニメーションが特徴的です。
KODOMOLOGY株式会社

KODOMOLOGY株式会社のホームページは、ピンクの背景色と子供の写真が強い印象を与えます。
スクロールすると、イラストに細やかなアニメーションが加えられており、柔らかな雰囲気にこだわりが感じられます。
オムロン ヘルスケア株式会社

オムロンヘルスケア株式会社は、医療機器の開発、製造、販売を行っている企業です。
白を基調としたデザインの中に、ロゴにも使われている青色が特徴的な形で使われています。
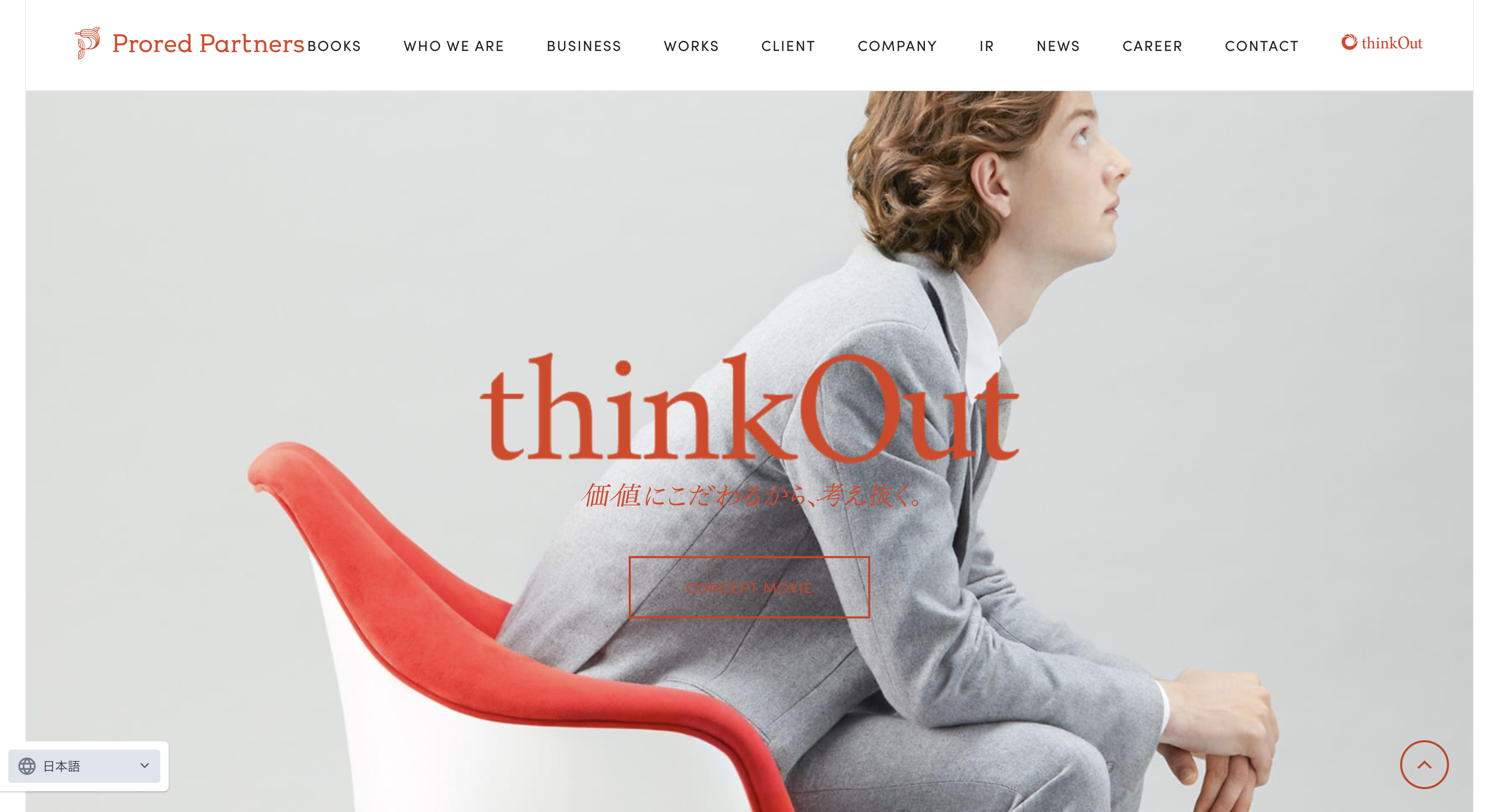
株式会社プロレド・パートナーズ

株式会社プロレド・パートナーズは、経営コンサルティング事業を展開している企業です。
白と赤を基調としたページの配色と写真が、スタイリッシュな印象を与えます。
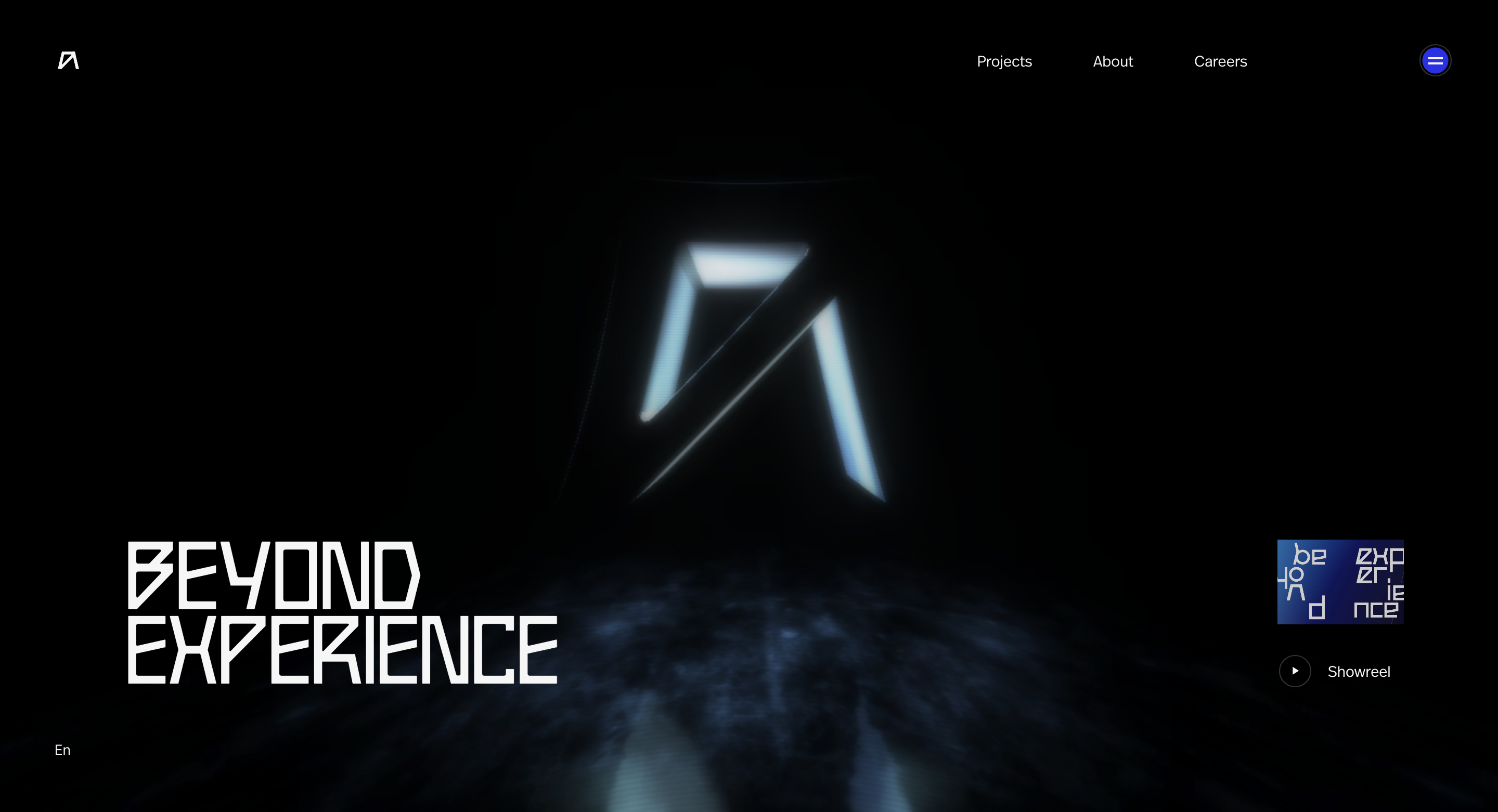
株式会社Aircod

株式会社Aircodのホームページは、黒い背景にロゴマークを浮かび上がらせたシンプルなデザインになっています。
ロゴマークに施された細やかなアニメーションも印象的です。
おしゃれなホームページを作成する7つのポイント

では最後に、おしゃれなホームページを作成する7個のポイントを紹介します。
- 企業やサービスのコンセプトから逆算する
- 目を引くようなファーストビューにする
- シンプルなレイアウトにする
- 配色・フォントに統一感を持たせる
- 高品質な写真・画像を使う
- レスポンシブデザインに対応する
- 顧客目線・ユーザーファーストを徹底する
企業やサービスのコンセプトから逆算する
まず、企業やサービスのコンセプトから逆算することが重要です。
ホームページ自体がスマートでおしゃれなものだとしても、雰囲気が企業のコンセプトに合っていないと魅力が半減しかねません。
企業やサービスのコンセプトに合うホームページのテイストを考えてから、おしゃれなデザインにするためのアイデアを考えましょう。
目を引くようなファーストビューにする
おしゃれなホームページは、目を引くようなファーストビューを組み込んでいることが多いです。
目を引くようなファーストビューがあるだけで、ホームページ全体の魅力は高まります。
ホームページのコンセプトに合ったファーストビューを作り込みましょう。
シンプルなレイアウトにする
シンプルなレイアウトも、おしゃれなホームページを作成する上で重要です。
シンプルなレイアウトを採用することで、スマートな印象をユーザーに与えられます。
文章量や画像の数を最適化して、シンプルなページを作成できるように心がけましょう。
配色・フォントに統一感を持たせる
使用する配色やフォントに統一感を持たせることも重要です。
ホームページ全体の配色やフォントの種類が多すぎると、煩雑な印象をユーザーに与えてしまいます。
配色やフォントに一貫性を持たせ、洗練されたデザインを目指しましょう。
高品質な写真・画像を使う
高品質な写真や画像を使うことも重要です。
写真や画像のクオリティは、ホームページの完成度を大きく左右する要素です。
高品質なものを使用するのはもちろんのこと、企業のコンセプトに合うような写真や画像の選択も心がけてください。
レスポンシブデザインに対応する
ホームページをレスポンシブデザインに対応させることも重要です。
レスポンシブデザインに対応させないと、スマートフォンから閲覧したユーザーがすぐページから離脱してしまう恐れがあります。
レイアウトや文字サイズ、画像の見え方などを適宜確認しながら、スマートフォンに適したホームページを作成しましょう。
顧客目線・ユーザーファーストを徹底する
顧客目線・ユーザーファーストも徹底することも欠かせません。
ユーザーが利用しづらいホームページは、見た目がおしゃれであっても良いホームページとは言えません。内容も上手く伝わらず、長時間滞在もしてもらえないです。
ユーザーが見やすく使いやすい、配色やフォント、インターフェースを心がけながら、ホームページ作成に臨みましょう。
まとめ:おしゃれなホームページでユーザーの興味関心を掴み取ろう

おしゃれなホームページは、ユーザーからの支持を獲得する上で欠かせません。
おしゃれなホームページを作成して、ユーザーの興味関心の獲得を目指しましょう。
ワンページ株式会社では、ホームページ作成から解析・運用まで、Web制作に関する包括的な支援を行っています。
全国の企業様を対象に制作を承っておりますので、ぜひお気軽にご相談ください。









