ホームページのフッターは、見られていないと感じられるかもしれませんが、実は意外と閲覧されています。
ページを一通り確認した上で、1番最後のフッターが分かりやすい設計になっていると、ユーザーは次のページに遷移してもらえるでしょう。
このように、サイト回遊率の向上をはじめ、さまざまな役割がフッターにあります。では、どのようなフッターデザインにすれば良いのでしょうか。
そこで本記事では、フッターデザインの参考事例10選と作成ポイントを紹介します。
この記事の内容
フッターが担う3つの役割

まず、フッターが担う3つの役割についてみていきましょう。
- ホームページの回遊率を向上させる
- ヘッダーに掲載しきれない情報を保管する
- ユーザーの次のアクションへの選択肢を提供する
ホームページの回遊率を向上させる
ヘッダーにおける最大の役割は、ホームページの回遊率を向上させることです。
ヘッダーが分かりやすく設定されていなければ、一通りスクロールした後にそのまま離脱されかねません。ヘッダーがあることで「次はどのページを見ようか」「このページも気になる」といったように行動の道標となります。
すると、サイト内のさまざまなページが閲覧され、直帰率を減らして回遊率を高められます。
ヘッダーに掲載し切れない情報の補完する
ヘッダーには、よく見てもらいたい重要ページをメニュー化しますが、すべてのページを掲載できません。
そこで掲載できない分は、フッターに掲載されます。
例えば、詳細なサイトのカテゴリやプライバシーポリシーなどが挙げられます。
掲載するのとしないのとでは、閲覧されやすさはグッと変わるので、必ず情報を補完しましょう。
ユーザーの次のアクションへの選択肢を提供する
フッターがあることで、ユーザーが次に何をすべきか選択肢を提供できます。
そもそも、フッターがなければ閲覧し終えたユーザーが「次に何をすれば良いのか」「どのようなページがあるのか」が分かりません。
フッターの掲載をすることで、サービスを見た後に会社の事業方針や問い合わせページなど、さまざまなページへスムーズに遷移できます。
パソコンサイトのフッターデザイン例5選

それでは、パソコンサイトのフッターデザイン例を5選紹介します。
- 清水建設
- あかつき証券グループ
- 株式会社リブセンス
- 佐川急便
- エイブル
清水建設

清水建設のフッターは、企業や事業、採用情報など、需要の高いページを分かりやすく区分分けして掲載しています。
色合いも統一されており、ごちゃついた印象は全くありません。

また、フッターのすぐ上部には、外部サイトへの導線も設置してあるため、サイト間の行き来もしやすいです。
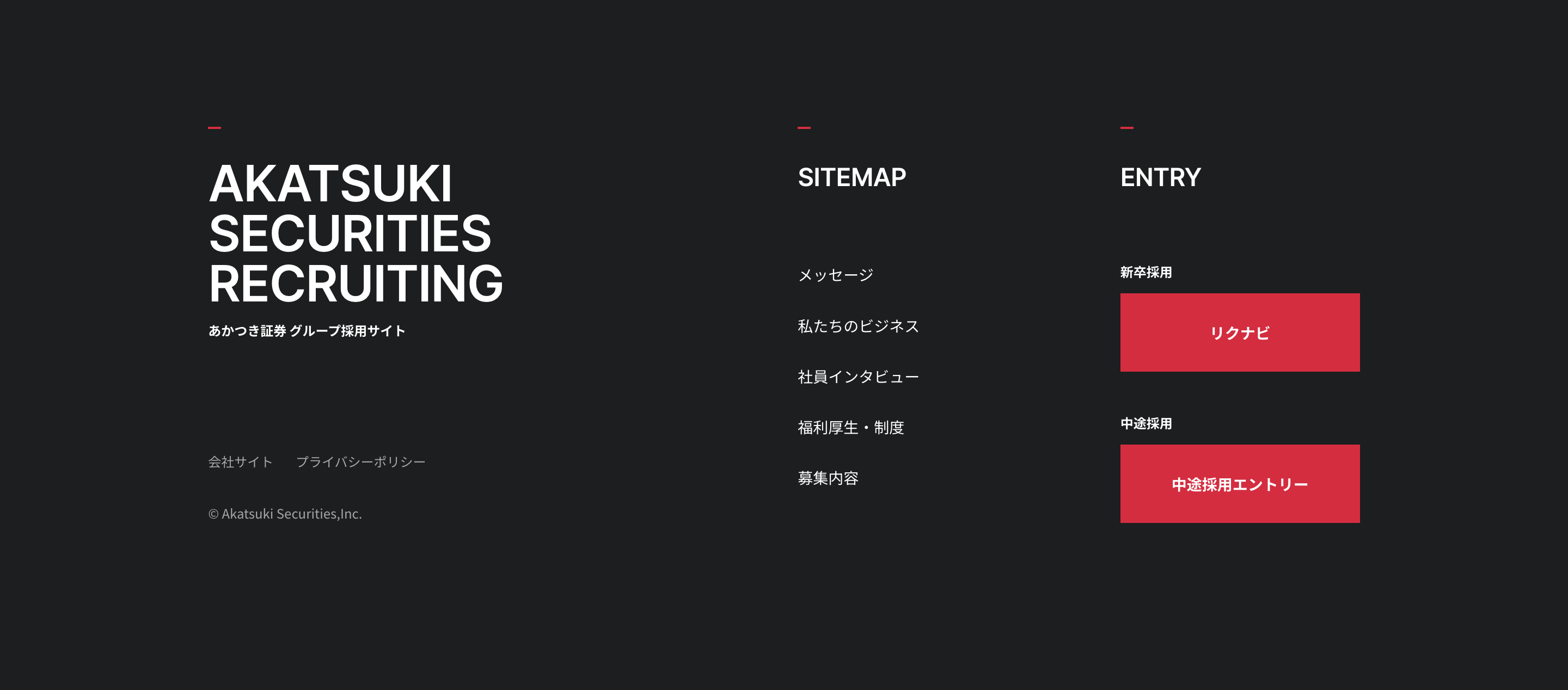
あかつき証券グループ

あかつき証券グループのフッターは、黒と赤を基調としたデザインでクールな印象を感じられます。
特に注目ポイントは、新卒採用と中途採用に赤いCVボタンを取り入れていることでしょう。ボタンの設置により、目立ちやすく、求職者が応募まで進みやすい設計が施されています。

社員インタビューや募集内容など、一通り見た上でそのまま応募まで進められるでしょう。
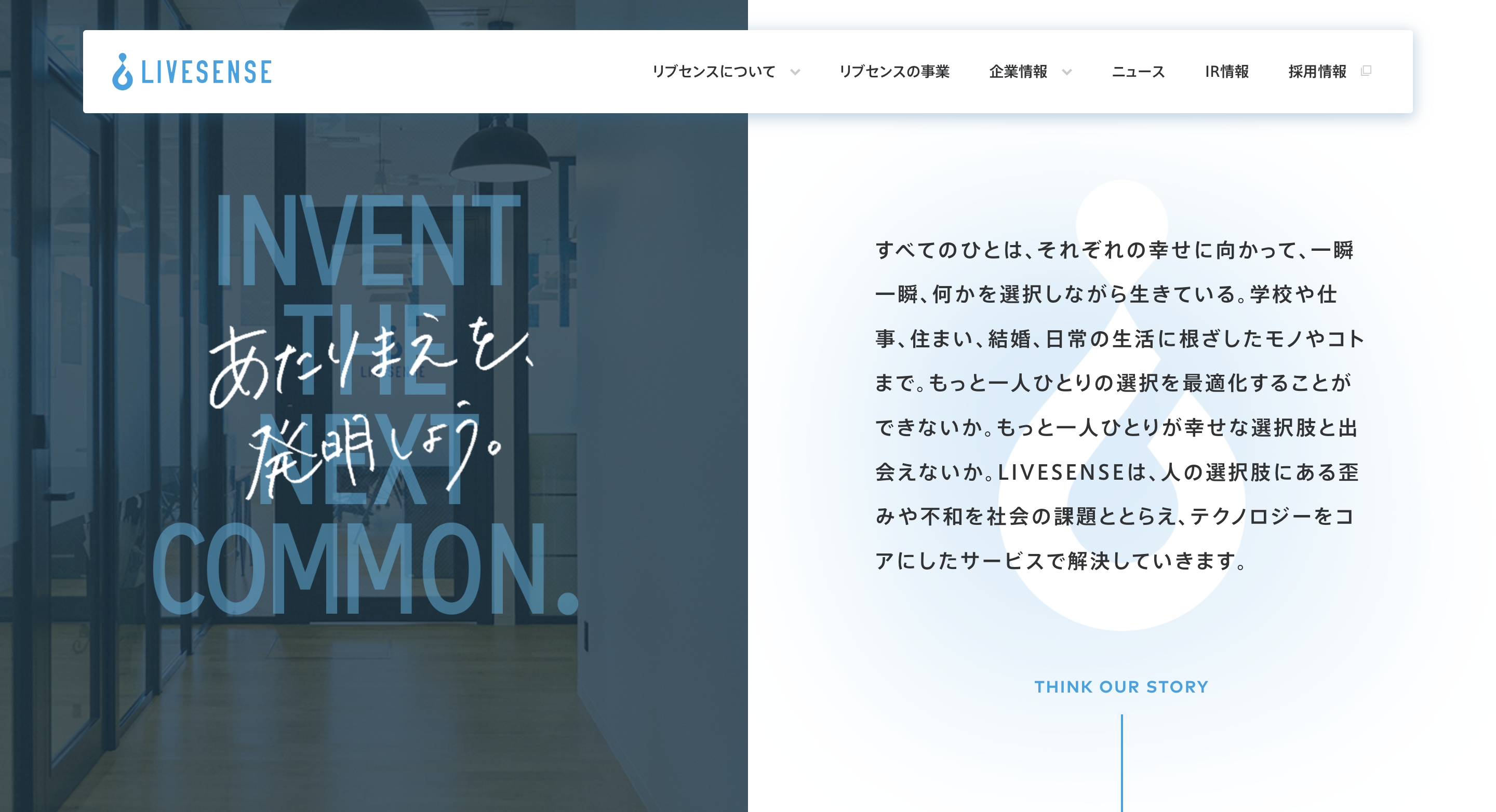
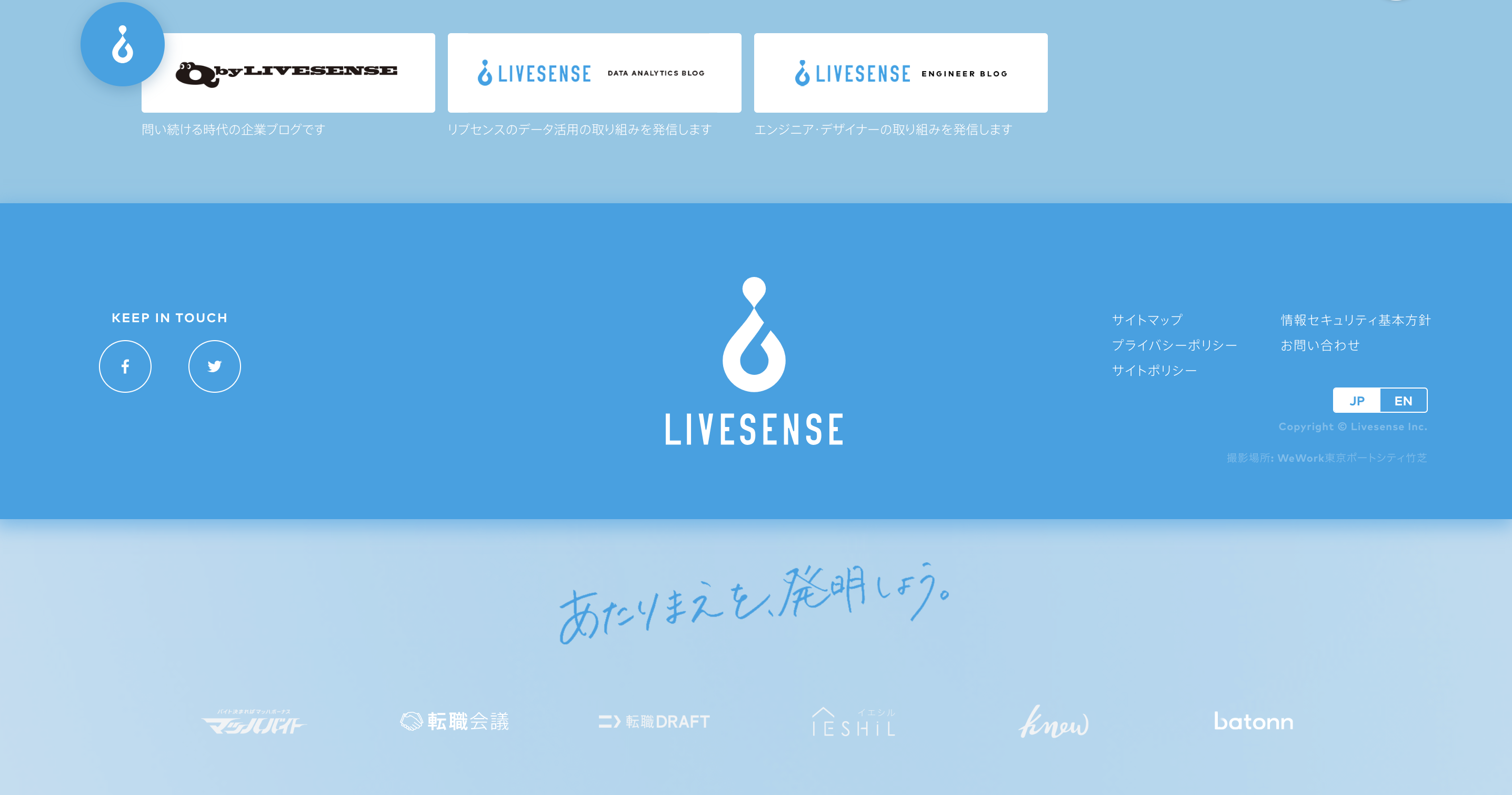
株式会社リブセンス

株式会社リブセンスは、大きく3つの構造に分かれたヘッダーが特徴的な会社です。
大きく「リブセンスの取り組みを発信したサイトへの遷移」「コーポレートサイトの構成」「その他運営メディアの掲載」と3つの役割を持たせています。

色の濃さで区分されているので、とてもわかりやすく統一感もあります。
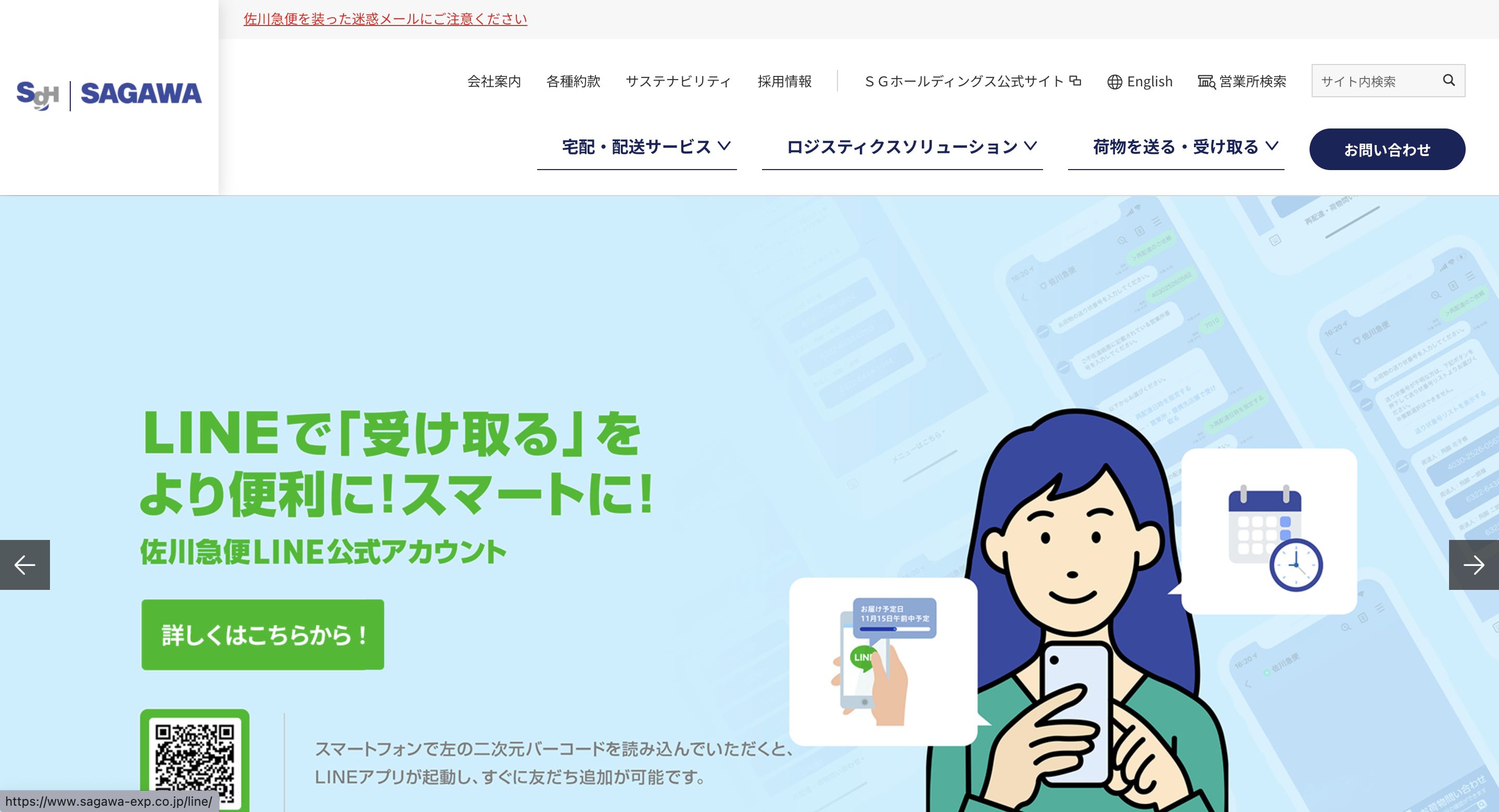
佐川急便

佐川急便のフッターは、シンプルな作りが特徴的です。
佐川急便は、「宅配・配送サービス」や「ロジスティクスソリューション」「荷物を送る・受け取る」など、膨大な情報量があります。その中で、フッターには、会社概要や採用情報など、見てもらいたいページをしっかりと掲載しています。

会社についての情報はフッター経由で確認しやすいでしょう。
エイブル

エイブルは、コンセプトカラーでもある緑を基調としたフッターが特徴的です。
賃貸物件の都道府県別に調べられる形にしており、ユーザビリティを意識したフッターがポイント。海外も含めてカテゴライズされているので閲覧しやすいでしょう。

また最下層には、会社案内やサイトマップを掲載しており、企業に関する情報もフッターに置いています。
スマホサイトのフッターデザイン例5選

続いて、スマホサイトのフッターデザイン例を5選紹介します。
- ChatWork
- 山下フルーツ農園
- エスケイ住宅販売株式会社
- ビズコンフォート
- サイバーステーション株式会社
ぜひスマホで確認してみてください。
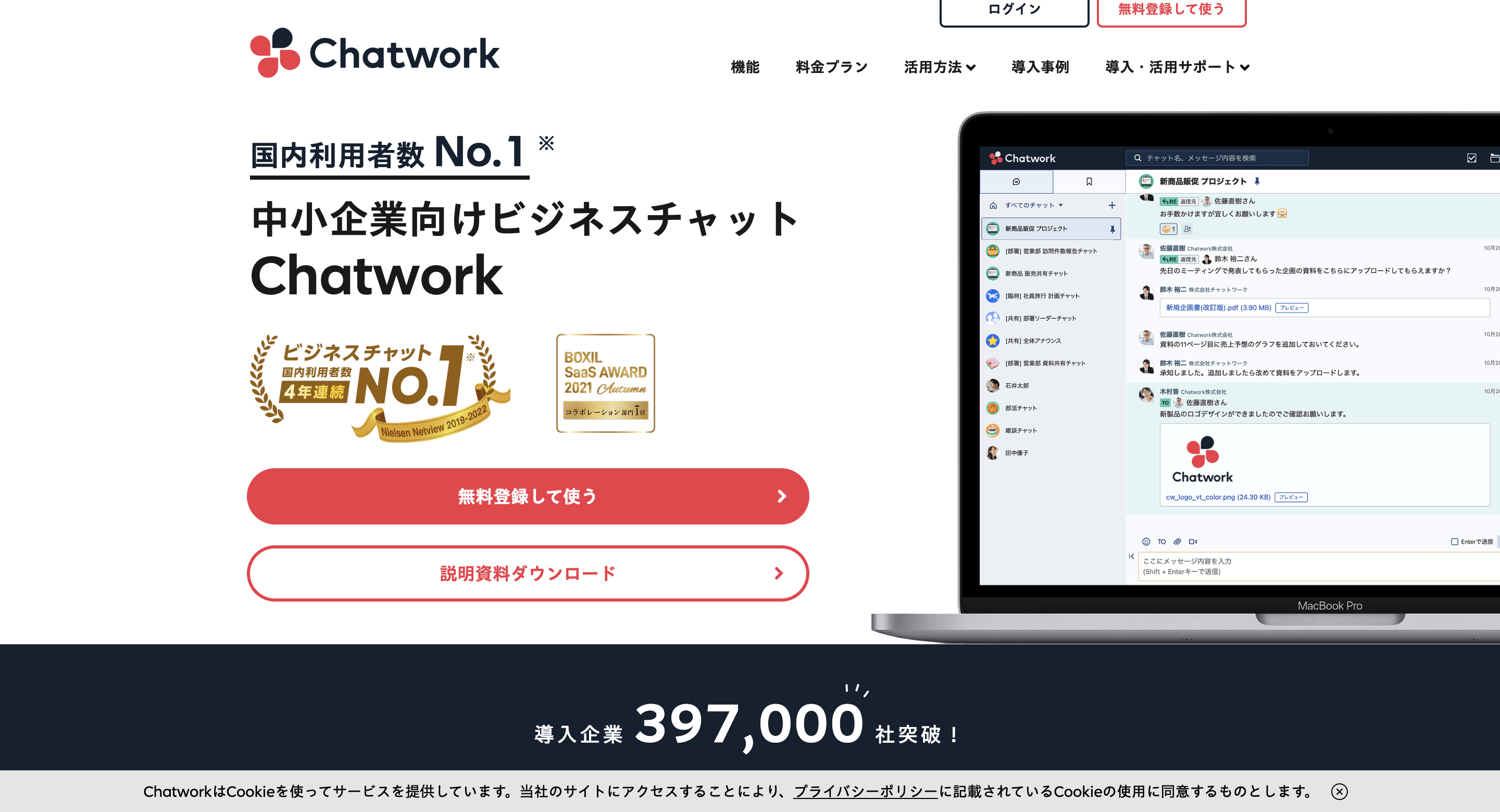
Chatwork

ChatWorkは、ビジネスチャットサービスを提供する会社です。
ChatWorkのフッターは、それぞれのメニューに対してアコーディオンの形式を採用しているのが特徴的。見たい項目のプラスをタップすると下に伸びて細分化されます。
見たいページのみ詳細表示できるので、煩わしさもありません。
山下フルーツ農園

山下フルーツ農園は、フッターにGoogleマップを埋め込み、アクセス情報を提供しています。
アクセス情報をトップページ内に入れることで、ページを移動せずとも実際にその場所まで行けます。フッターに配置しているため、邪魔にも感じません。
必要な情報のみを掲載したいシンプルな作りが見られます。
エスケイ住宅販売株式会社

エスケイ住宅販売株式会社は、コンセプトを大事にしたフッターが特徴的です。
中でも、FacebookやTwitter、YouTubeなど、さまざまなSNSをボタン形式で掲載しており、チェックしやすいデザインが施されています。
堅い印象のある住宅ですが、サイト全体を見るとイメージが大きく変わるでしょう。
ビズコンフォート

ビズコンフォートでは、全国に展開するコワーキングスペースサービスを提供しています。
ビズコンフォートのフッターは、内覧の予約や問い合わせ、Web申し込みといったCVにつながる導線を目出させていること。スマホでは、中央に縦3つが並んでおり、タップしやすい設計がされています。
電話番号も記載されているので、Webだけでなく、電話からも問い合わせしやすいでしょう。
サイバーステーション株式会社

サイバーステーション株式会社は、デジタルサイネージやペーパーレスサービスを展開する企業です。
フッターに見られる特徴として、問い合わせフォームの設置がされています。フッターで問い合わせができてしまうので、ユーザーのページ移動に手間はかかりません。
LPのように、トップページや事業内容を見た上でスクロールした延長線上で問い合わせできるので、スムーズな操作ができるでしょう。
フッターデザインを作成する4つのポイント

では最後に、フッターデザインを作成する4つのポイントを紹介します。
- ホームページ全体のデザインを調和させる
- サイトマップを入れるなら階層分けをする
- スマホとパソコンそれぞれの表示を意識する
- コピーライトを正確に記載する
ホームページ全体のデザインを調和させる
まず、ホームページ全体のデザインを調和させましょう。
フッターだけ浮いた色合いだと、ユーザーは統一感がないと判断し、ごちゃついた印象を覚えます。
全体的に赤色を基調としている中で、フッターだけ黄色が緑色だと違和感を与えかねません。
サイトの全体的な色合いは統一しましょう。
サイトマップを入れるなら階層分けをする
サイトマップを入れるなら、階層分けをしてください。
階層分けをさせることで、よりユーザーにわかりやすく、見たいページにそのまま遷移できてニーズにも的確に応えられます。
階層分けで、親切なフッターを心がけましょう。
スマホとパソコンそれぞれの表示を意識する
スマホとパソコンで、フッターのデザインも最適化してください。
例えば、パソコンでは情報量を増やしてクリックしやすくする一方、スマホでは項目数を減らして各ページを大きく、かつボタンのような見せ方をすることで、指でタップしやすくなります。
このようにパソコンとスマホでは、使用感や一度に表示できる範囲が異なるため、使いやすさを意識して改良しましょう。
コピーライトを正確に記載する
コピーライトの正確な記載も重要です。
コピーライトとは、著作権マークのこと。ユーザーに対して著作権の保護をアピールできます。
本記事で取り上げた事例の中にも、コピーライトを記載した企業は多かったでしょう。著作権を保護したい内容があれば、フッターにコピーライトをつけましょう。
まとめ:魅力的なフッターデザインでユーザビリティの高いサイトを制作しよう

魅力的なフッターは、ホームページの品質や使いやすさをグッと高めます。
細部までこだわる企業として、ユーザーに対して好印象も与えられるでしょう。
特に見てもらいたいページの導線としてもフッターは役立てられるので、こだわって作成してください。









