採用活動をする上で基盤となる採用サイト。多くの企業が採用サイトを制作しているものの、効果的かつ効率良く活用できている企業はそれほど多くありません。
本記事では、採用サイトを制作する流れや工夫したいデザインのポイントについて解説します。新卒採用サイトで参考になるデザインも紹介しますので、採用活動を成功させたい方は参考にしてください。
新卒採用の現状

新卒採用の現状は、以下の通りです。
- 企業の採用予定人数が増加
- 学生の就職活動が早期化
詳しく解説します。
企業の採用予定人数が増加
近年、多くの企業の採用予定人数が増加しています。
DISCOが調査した2025年3月卒業予定者の採用見込みでは、「前年よりも採用数を増加する」と回答した企業は全体の29.7%。2年連続で増加が約3割を示しました。これは、経済回復に伴うビジネス拡大、高齢化社会に伴う労働力不足への対策などが原因です。
参照:新卒採用に関する企業調査(2024 年 2 月調査)|DISCO
デジタルトランスフォーメーションやグローバル化が進む中で、新しい技術や異文化間コミュニケーション能力を持った新卒者への需要も高まっています。企業は、持続的な成長とイノベーションを支えるため、多様なスキルと新鮮なアイデアを持つ新卒者を求めています。その結果、採用予定数が増加しているのが現状です。
学生の就職活動が早期化
日本を含む多くの国で、学生の就職活動の早期化が進んでいます。これは、企業間の優秀な人材の確保競争が激化していること、および学生側の就職への意識の高まりによるものです。
リクルートの調査によると、3月1日時点の大学生の就職内定率は40.3%で、現在の就職活動スケジュールとなった2017年卒以降、前年に引き続き過去最高となりました。
大学生や専門学校生は、早い段階からキャリアプランを考え始め、インターンシップや業界研究、キャリアセンターでのセミナー参加などを通じて、就職活動を本格化させています。
結果として、学生はより多くの情報と採用機会を得ており、自分に合った職場を見つけられる可能性が高まっています。企業側も早期の人材確保に向けた戦略を練る必要があり、学生との接点を増やすためにさまざまな取り組みを行っています。
参照:就職プロセス調査(2025年卒)「2024年3月1日時点 内定状況」 | 株式会社リクルート
新卒採用サイトを制作する流れ

新卒採用サイトを制作する流れは、以下の4ステップです。
- サイトのコンセプトを決定する
- 掲載するコンテンツを決める
- 制作を依頼する
- デザインを形にする
それぞれ解説します。
サイトのコンセプトを決定する
新卒採用サイトを制作する際、最初に行うべきはサイトのコンセプト決定です。この段階で、企業のブランドイメージや採用目標、ターゲットとする学生層の特性を明確にし、それを反映させたサイトコンセプトを策定します。
コンセプトは、サイトの全体的なトーン、使われる色彩、ナビゲーションのスタイルなど、ユーザー体験(UX)に直接影響を及ぼします。サイトがどのようなメッセージを伝え、訪問者にどのような行動を促すかもこの段階で定義しておくと良いでしょう。
掲載するコンテンツを決める
コンセプトが決定した後、どのようなコンテンツをサイトに掲載するかを検討しましょう。
新卒採用サイトでは、下記のように学生が興味を持ちやすい情報を網羅的に提供することが重要です。
- 求人情報
- 企業文化
- 社員インタビュー
- 勤務地の詳細
- キャリアパスの事例
- 福利厚生の説明など
テキスト以外にも、動画や写真などの資格的要素を取り入れることで、コンテンツがより魅力的になります。コンテンツの計画段階では、SEO(検索エンジン最適化)を意識したキーワードの選定も重要です。
制作を依頼する
コンセプトとコンテンツの計画が整ったら、制作会社に依頼しましょう。
制作パートナーの選定する際は、以下のポイントをおさえてください。
- 手掛けたサイト制作の実績・クオリティ
- 見積もり金額
- プロジェクトのスピード感
- 担当者の応対品質
制作依頼時には、コンセプトとコンテンツ計画を明確に伝え、サイトの目的とターゲットユーザーに適したデザインが提供されるよう具体的な要望を伝えます。最初のすり合わせを丁寧に行うことで、実際に依頼した後のトラブルを防止できます。
デザインを形にする
デザインを依頼した後は、定期的にフィードバックを行いつつ、理想のデザインを形にしていきます。デザインがコンセプトに沿っているか、掲載予定のコンテンツが適切に表示されるか、ナビゲーションが直感的に操作できるかなど、細部にわたるチェックが重要です。
また、モバイル対応やローディング速度など、技術的な側面も入念にチェックしましょう。デザインが最終形に近づいたら、実際のデータを用いて内部テストを行うのも大切なポイントです。
新卒採用サイトで工夫したいデザインのポイント

新卒採用サイトで工夫したいデザインのポイントは、以下の4つです。
- ファーストビュー
- タイポグラフィーアニメーション
- マウスオーバーエフェクト
- スクロールエフェクト
一つひとつ解説します。
ファーストビュー
新卒採用サイトにおけるファーストビューは、訪問者に強い第一印象を与えるための最も重要な要素です。サイトのファーストビューには、企業のロゴやキャッチコピー、目を引くビジュアルを配置して、訪問者の注意を引きつけることが重要です。
ファーストビューで企業の魅力や求人の特性を効果的に伝えるためには、動画や大きな画像、明確でインパクトのあるメッセージを用いると良いでしょう。また、直感的に理解できるナビゲーションボタンやスクロールを促すインジケーターを設置することで、ユーザー満足度の向上も期待できます。
タイポグラフィーアニメーション
タイポグラフィーアニメーションとは、テキストコンテンツに動きを加える手法です。キーワードやフレーズがアニメーションとして表示されるため、メッセージの重要性が際立ち、訪問者の注意を引きつけられます。
例えば、企業のミッションやビジョンをダイナミックに表示させることで、強い印象を与えられます。アニメーションが過度にならないよう、サイトの全体的なデザインとのバランスを考えることが重要です。
マウスオーバーエフェクト
マウスオーバーエフェクトは、ユーザーがマウスを特定の要素の上に置いたときに反応するデザインです。このエフェクトを利用することで、サイト内のナビゲーションの楽しさを提供し、ユーザーのエンゲージメント向上につながります。
ナビゲーションメニューやボタンにマウスオーバーした際に「色が変わる」「光る」「拡大する」「テキストが浮かび上がる」など、視覚的なエフェクトを加えるのが効果的です。ユーザーに直感的な操作感を与え、サイト内での行動促進につなげられます。
スクロールエフェクト
スクロールエフェクトとは、ページをスクロールするとコンテンツが次々と表示されるデザイン技法です。サイトのストーリー性を高め、ユーザーにページを最後まで見てもらうための動機付けができます。
スクロールに応じて異なるセクションがアニメーションと共に現れることで、サイトへの没入感を深められます。重要な情報やキャンペーン、社員の声などを段階的に提示する際にも有効なデザイン手法です。
新卒採用サイトで参考になるデザイン13選

新卒採用サイトで参考になるデザインは、以下の13選です。
- INTLOOOP株式会社
- TOPPAN
- バリュエンスホールディングス株式会社
- 株式会社オカムラ
- 東急不動産株式会社
- LINEヤフーコミュニケーションズ株式会社
- 株式会社マネーフォワード
- 株式会社キュービック
- 株式会社DAY TO LIFE
- 株式会社タグチ工業
- 戸田建設株式会社
- 株式会社ABI
- 株式会社大気社
それぞれ解説します。
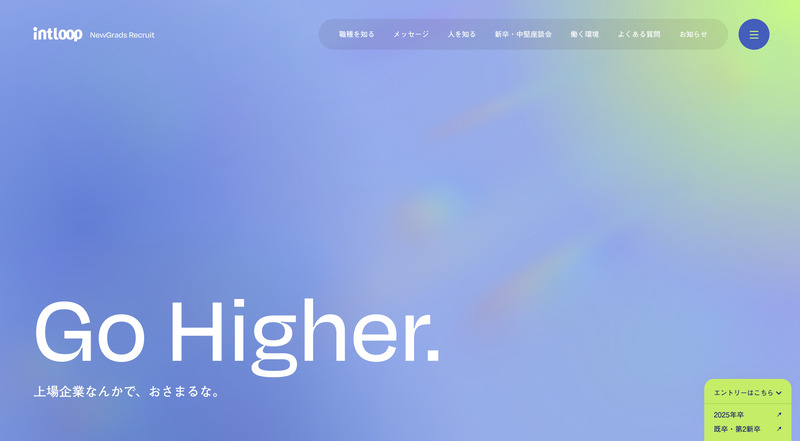
INTLOOOP株式会社

Screenshot
INTLOOOP株式会社の新卒採用サイトは、ファーストビューで訪問者の目を引くデザインになっているのが特徴です。「上場企業なんかで、おさまるな。」という印象的なメッセージが、サイト訪問者の興味を惹きつけます。
ナビゲーションも明確で、ユーザーにとってシンプルかつ使いやすい採用サイトといえるでしょう。
TOPPAN

Screenshot
TOPPANの新卒採用サイトは、画像や動画を使うことで、視覚的に見やすいデザインとなっているのが特徴です。全体を通して明るい配色、遊び心のあるデザインとなっており、新卒採用にぴったりなサイトといえるでしょう。
プロジェクトストーリーも掲載されており、事業理解を深めやすいのもポイントです。自社の商品やサービスの価値に共感してくれる人材を確保したい企業は、参考にすると良いでしょう。
バリュエンスホールディングス株式会社

Screenshot
バリュエンスホールディングス株式会社の新卒採用サイトは、ファーストビューで訪問者の興味を惹くアニメーションを活用しているのが特徴です。動的なデザインにすることで、採用サイト全体のストーリー性が高められています。
また、スクロールエフェクトを活用しているのもポイントの1つ。ユーザーに最後まで見てもらうための工夫が凝らされているサイトといえるでしょう。
株式会社オカムラ

Screenshot
株式会社オカムラの新卒採用サイトは、企業の価値観を前面に押し出しているのが特徴です。ファーストビューには、候補者への熱いメッセージが記載されており、企業文化に共感する人を集めるための工夫がされています。
企業の歴史や事業紹介、社員紹介など、新卒サイトに必要な要素は一通り網羅されている採用サイトです。研修制度や福利厚生についても記載されており、ユーザーが求める情報をしっかり得られるサイトになっています。
東急不動産株式会社

Screenshot
東急不動産株式会社の新卒採用サイトは、視覚的なインパクトが強いサイトです。スクロールエフェクトを活用して、力強いメッセージが次々に表示され、訪問者に強烈な印象を与えます。
企業の歴史や実際のプロジェクトも記載されており、ユーザーが入社後のイメージをしやすいサイトといえるでしょう。インパクトのある採用サイトを作りたい方にとって、参考になるサイトといえます。
LINEヤフーコミュニケーションズ株式会社

Screenshot
LINEヤフーコミュニケーションズ株式会社の新卒採用サイトは、シンプルかつ見やすいデザインになっているのがポイントです。余白を上手に活用することで、伝えたい情報がしっかりと目に入るデザインになっています。
また、部分的にスクロールエフェクトを活用するなど、緩急をつけたデザインになっているのも特徴の1つ。離脱しかけたユーザーを引き戻し、最後まで見てもらう工夫がされたサイトになっています。
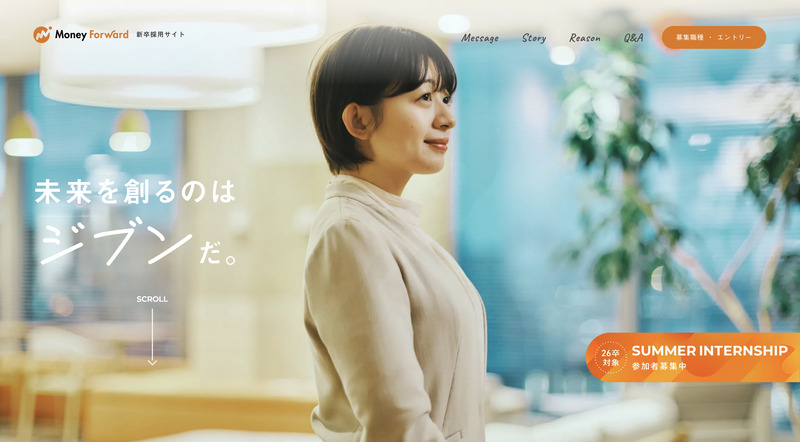
株式会社マネーフォワード

Screenshot
株式会社マネーフォワードの新卒採用サイトは、向上心のある候補者に刺さるデザインになっているのが特徴です。未来に希望を持たせるようなメッセージが散りばめられており、採用ターゲットを絞り込んでいることが伺えるデザインになっています。
自社で採用したい人物像が明確に決まっている場合は、デザインを参考にしてみるのも選択肢の1つです。記載する情報をあえて絞り込むことで、一番伝えたいことを伝えられるサイトになります。
株式会社キュービック

Screenshot
株式会社キュービックの新卒採用サイトは、ページ全体を通して動画やアニメーションを活用しているのが特徴です。動的要素がところどころに配置されており、ユーザーの注意を惹きつけるデザインになっています。
2006年に設立された会社であり、フレッシュな社風であることをアピールしているのもポイント。新卒採用を強化したい方は、配色や構成なども参考にすると良いでしょう。
株式会社DAY TO LIFE

Screenshot
株式会社DAY TO LIFEの新卒採用サイトは、ファーストビューでユーザーの注意を惹きつけるデザインになっています。大きな画像とともに「日本でいちばんひとが育つ会社へ。」というメッセージが記載されており、ユーザーの目を惹きつけます。
ファーストビューの後は、スクロールエフェクトを活用して、企業独自の成長観を詳細に記載しているのもポイント。重要なメッセージを前半に配置することで、企業文化にマッチした人材獲得を目指しています。
株式会社タグチ工業

Screenshot
株式会社タグチ工業の新卒採用サイトは、漫画風のアニメーションを活用したファーストビューが特徴的です。親しみやすい漫画形式で企業のストーリーが描かれており、ついつい見入ってしまう採用サイトになっています。
配置された各要素にマウスオーバーエフェクトを活用しており、ユーザーにとって操作性が高いのもポイントです。ユーザーファーストを意識しつつ、独自性のある採用サイトといえるでしょう。
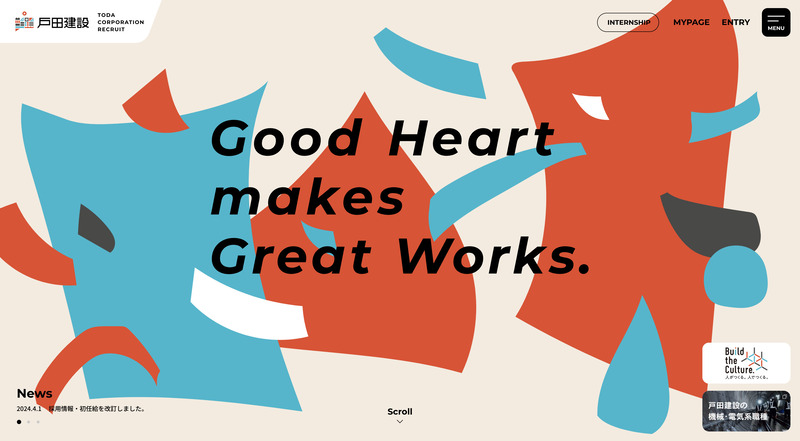
戸田建設株式会社

Screenshot
戸田建設株式会社の新卒採用サイトは、比較的スタンダードなデザインの採用サイトです。アニメーションを使った目をひくファーストビュー、動画での自社紹介、事業内容、教育制度、福利厚生など、基本的な情報が網羅されています。
新卒採用サイトを作成したいものの、イメージがわかないという方は、まずは戸田建設株式会社のようなベーシックなデザインのサイトを参考にするのも選択肢の1つです。
株式会社ABI

Screenshot
株式会社ABIの新卒採用サイトは、視覚的な見やすさに優れているのが特徴です。大きめの画像を活用し、文字を少なめにすることで、ユーザーの負担を小さくするようなデザインになっています。
子育てワーカー座談会や若手エンジニア座談会など、特定のターゲット層に向けたコンテンツが用意されているのもポイントの1つです。
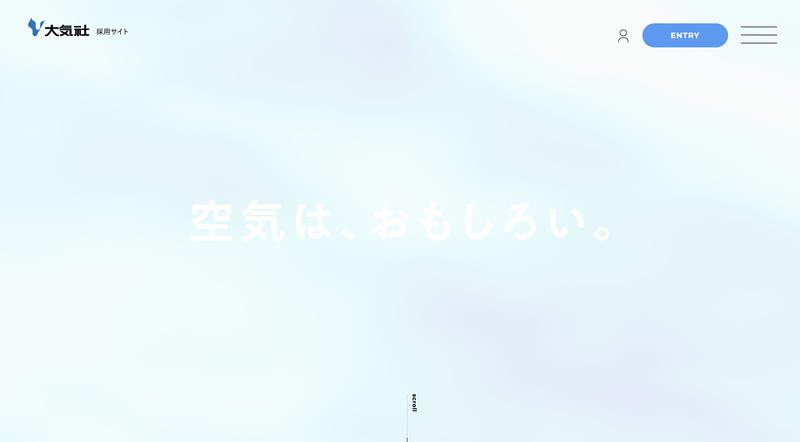
株式会社大気社

Screenshot
株式会社大気社の新卒採用サイトは、企業のブランドイメージを強調したいときに参考になるデザインをしています。「空気」を想起させるようなデザインとなっており、ユーザーの印象に残りやすいサイトといえるでしょう。
自社のブランドイメージを定着させたい、長期的にブランディングにも力を入れたいという企業は、参考にしてみると良いでしょう。
まとめ:採用サイトを作成して採用を成功させよう

採用サイトを作成する際は、最初にコンセプトを決めてから、それにもとづきコンテンツやデザインを形にしていくことが大切です。一貫したコンセプトに沿って作成することで、求めるターゲット層に刺さりやすい採用サイトを作成できます。
ファーストビューやスクロールエフェクトなどを取り入れて、遊び心のあるデザインにするのも重要なポイントです。他社のデザインも参考にしつつ、魅力的な新卒採用サイトを作成しましょう。









